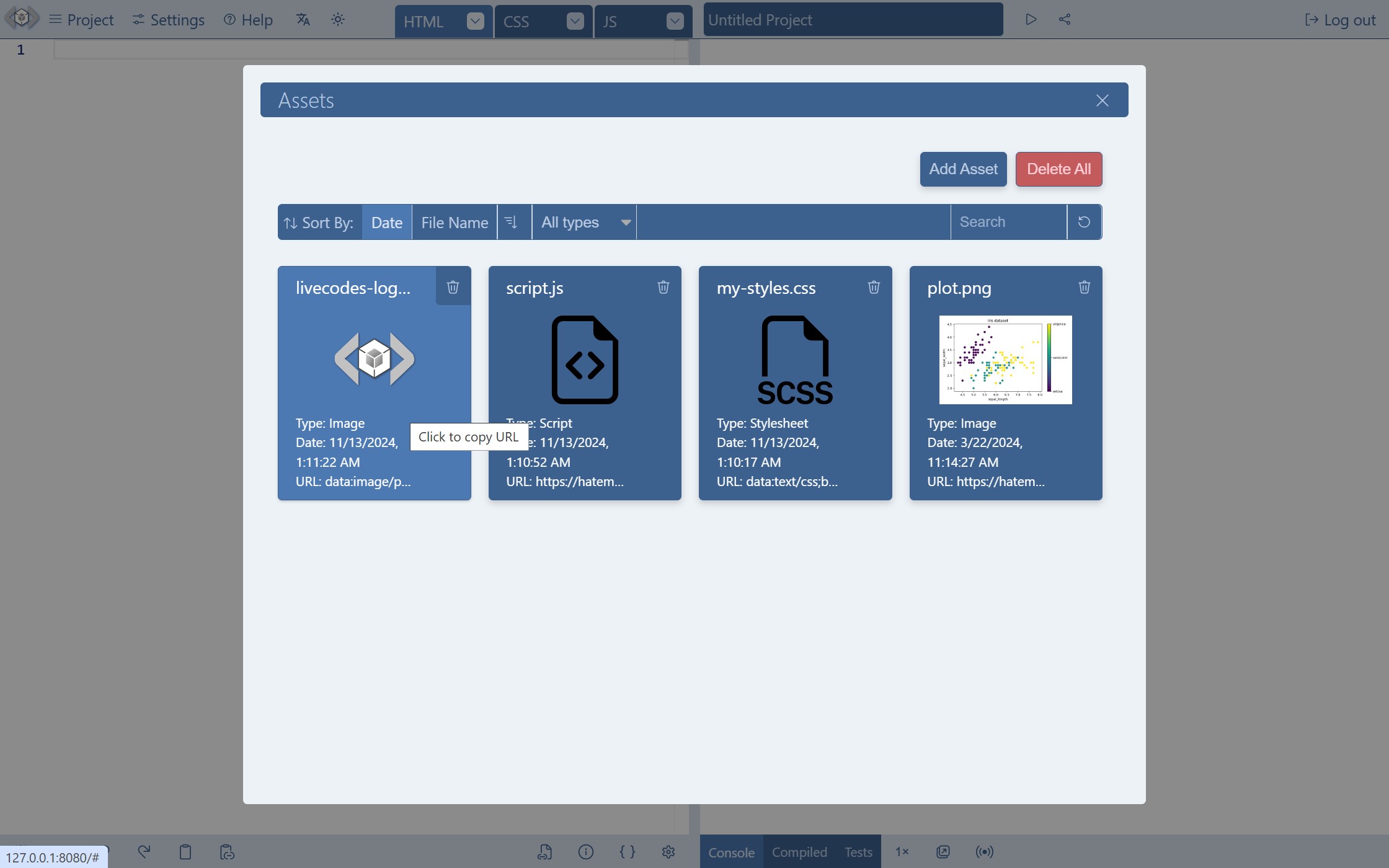
Assets
Adding local assets (e.g. images, fonts, stylesheets, scripts) that are not hosted online is such a common need that a UI was developed to allow easily adding them.
The assets are saved locally on the user's device and are available across projects (i.e the same image can be used in different projects without having to add it multiple times).
In addition, assets are supported in sync, backup and restore.
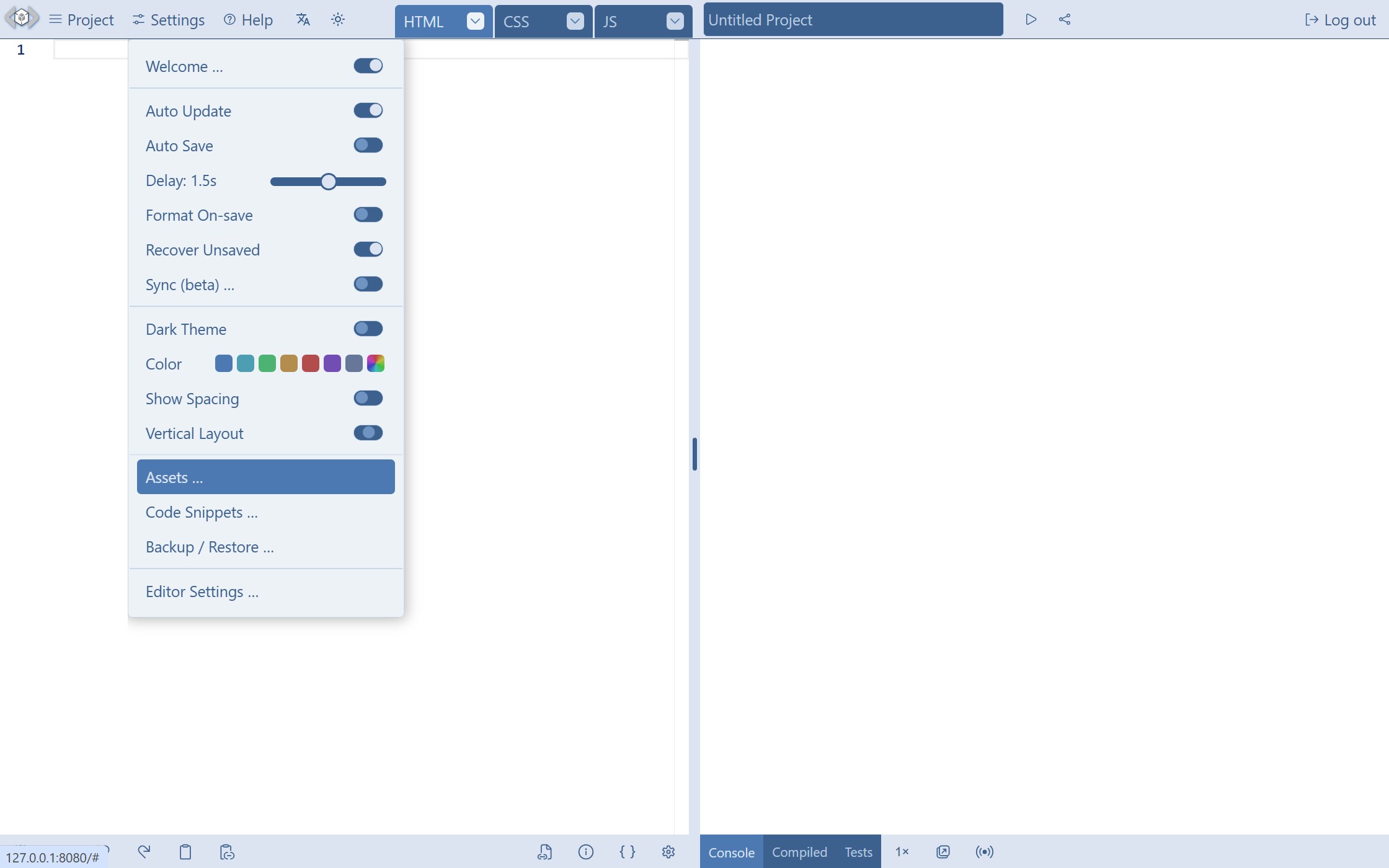
The Assets screen can be accessed from Settings menu → Assets

Assets are either:
-
Encoded as data URLs.
-
Uploaded to a GitHub Pages. This requires login with a GitHub account (allowing access to repos). A public repo called
livecodes-assetsis created if not present. The assets are pushed togh-pagesbranch. They can then be accessed by URLs like:https://{user}.github.io/livecodes-assets/assets/...
When an asset item is clicked, the URL is copied to clipboard. The URL can then be used in projects.