Projects
A LiveCodes project is a combination of markup, styles & scripts that result in a single web page. Check the section about the Result Page to have more details about how this page is constructed.
There is no concept of file system or, for example, organizing multiple files in a directory structure of a single project.
code in markup editor + code in style editor + code in script editor + external resources => result page
Markup Editor
Code added in this editor eventually represents the page markup (HTML).
Examples for languages supported include HTML, Markdown, Pug, Haml.
Style Editor
Code added in this editor eventually represents the page styles (CSS).
Examples for languages supported include CSS, SCSS, SASS, Less, Stylus. In addition, many CSS processors are supported (e.g. Autoprefixer, postcss-preset-env, postcss-import-url, PurgeCSS, Tailwind CSS).
Script Editor
Code added in this editor eventually represents the page scripts.
These are either:
- Languages compiled to JavaScript (e.g TypeScript, JSX, CoffeeScript)
- Languages that are interpreted by a JavaScript runtime (e.g. PHP - interpreted by Uniter runtime, Scheme - interpreted by BiwaScheme)
- Languages running in WASM (e.g. Python - Pyodide, AssemblyScript).
For the full list of supported languages, check the Languages section.
Organizing Projects
Projects can be saved to the local device browser storage from Project menu → Save / Project menu → Save as → Fork (New Project) or using the keyboard shortcut Ctrl + S.
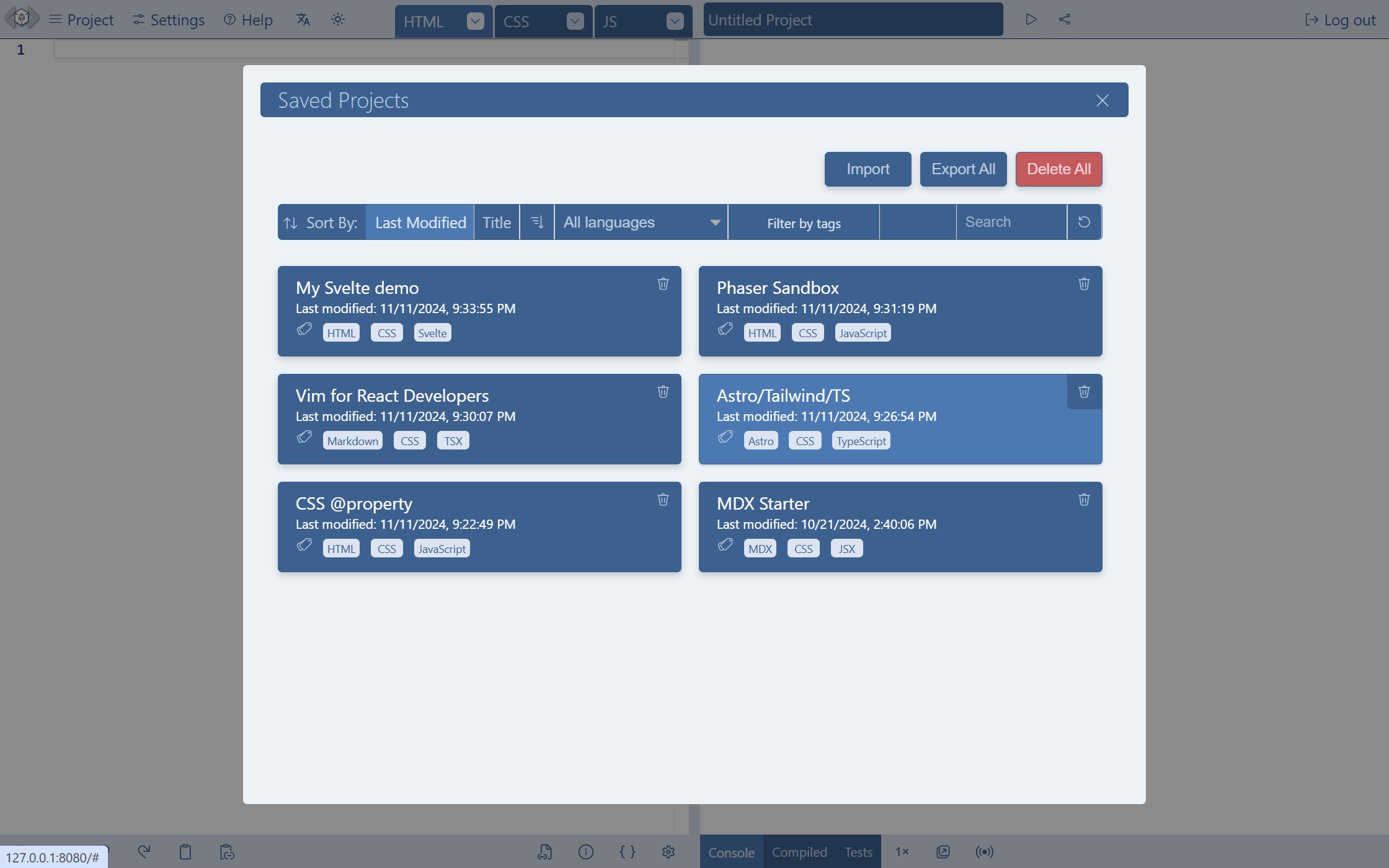
The list of saved projects can be accessed from Project menu → Open.
 .
.
Saved projects can be sorted by title or date (asc/desc). They can also be filtered by language and/or tags. You may, as well, search for a project by title or description.
Project title, description and tags can be edited from Project menu → Project Info.
Projects can be imported, exported, synchronized, backed up and restored.
Assets and code snippets are stored in the browser storage and can be used across projects.