LiveCodes
A Code Playground That Just Works!
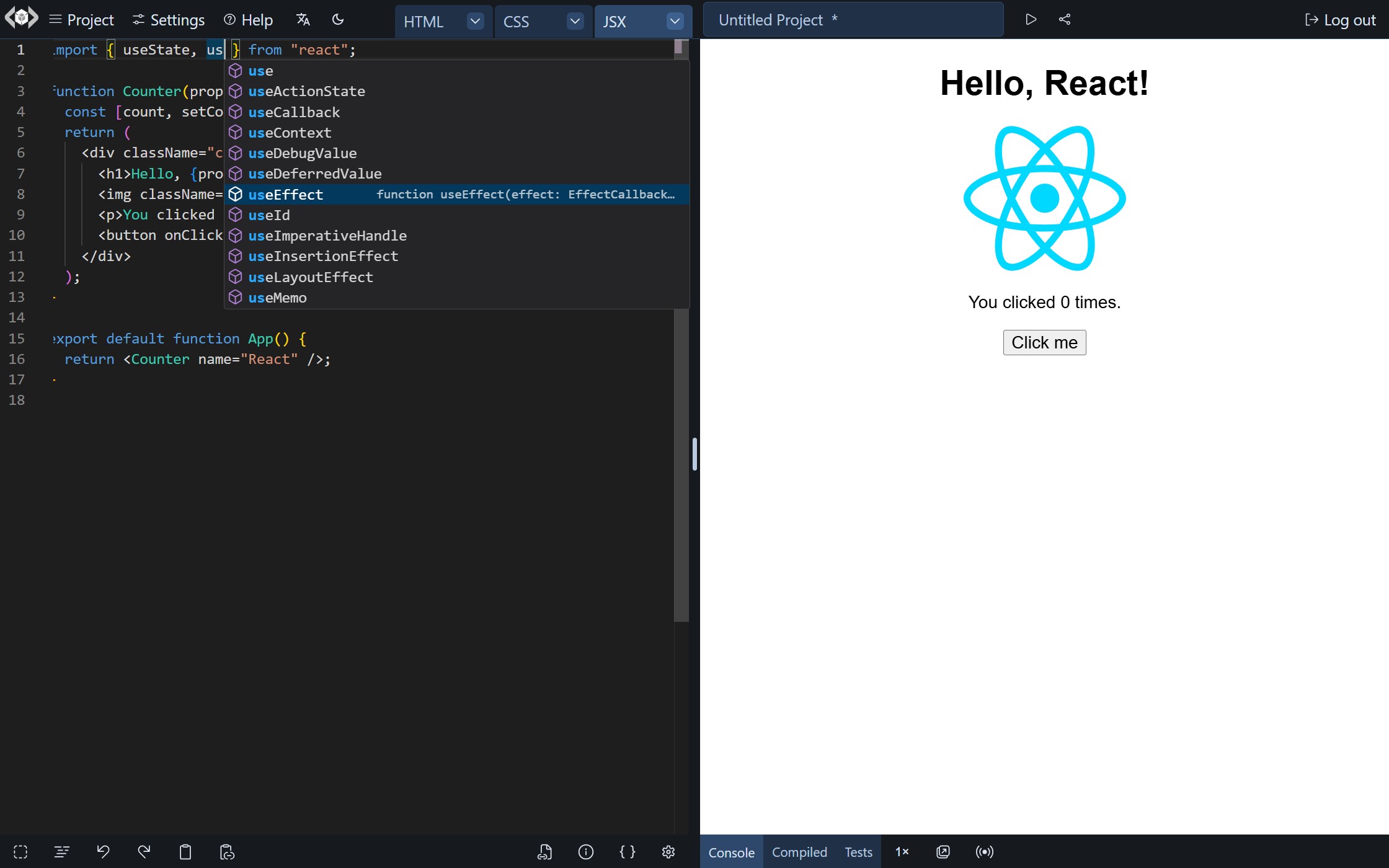
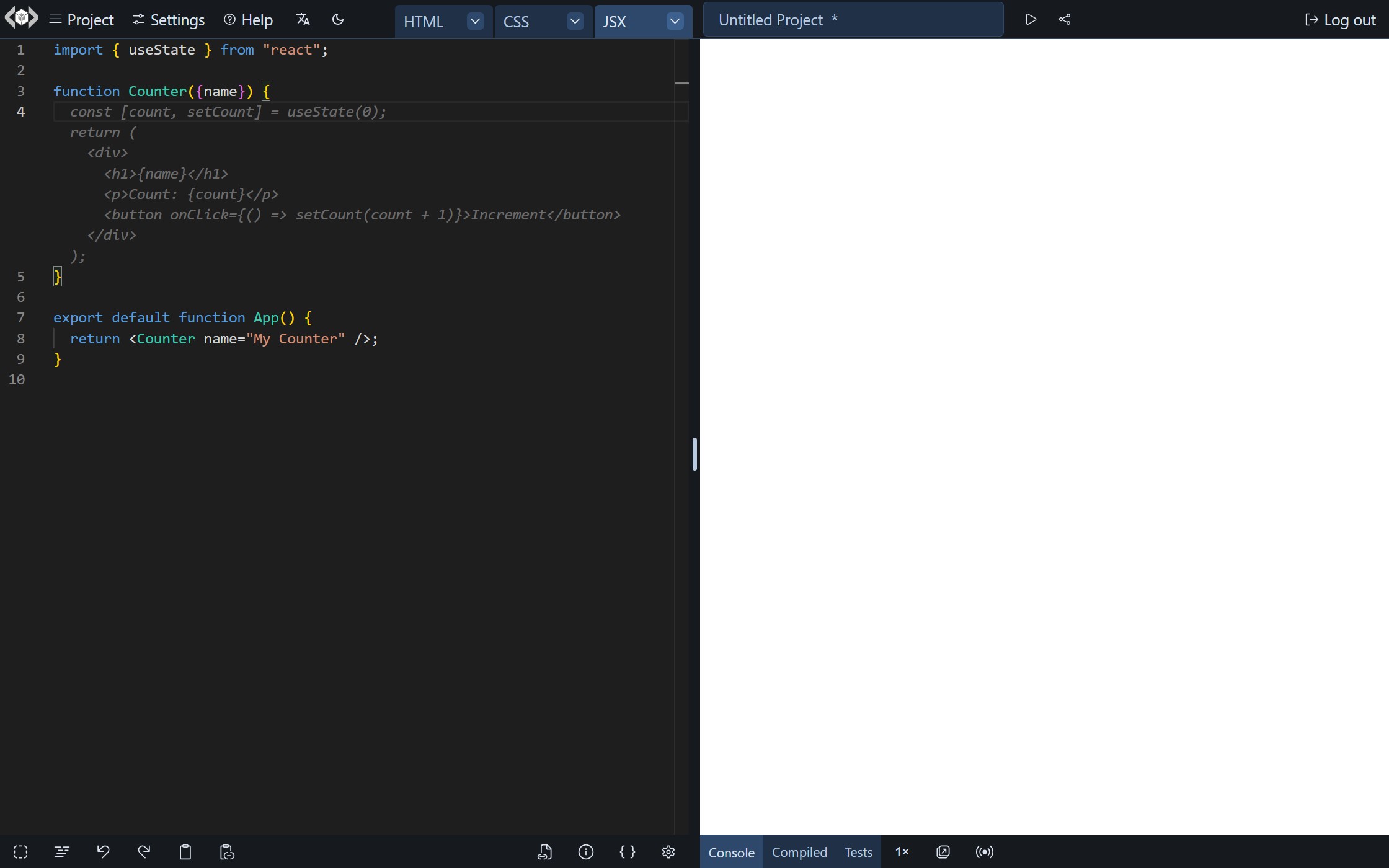
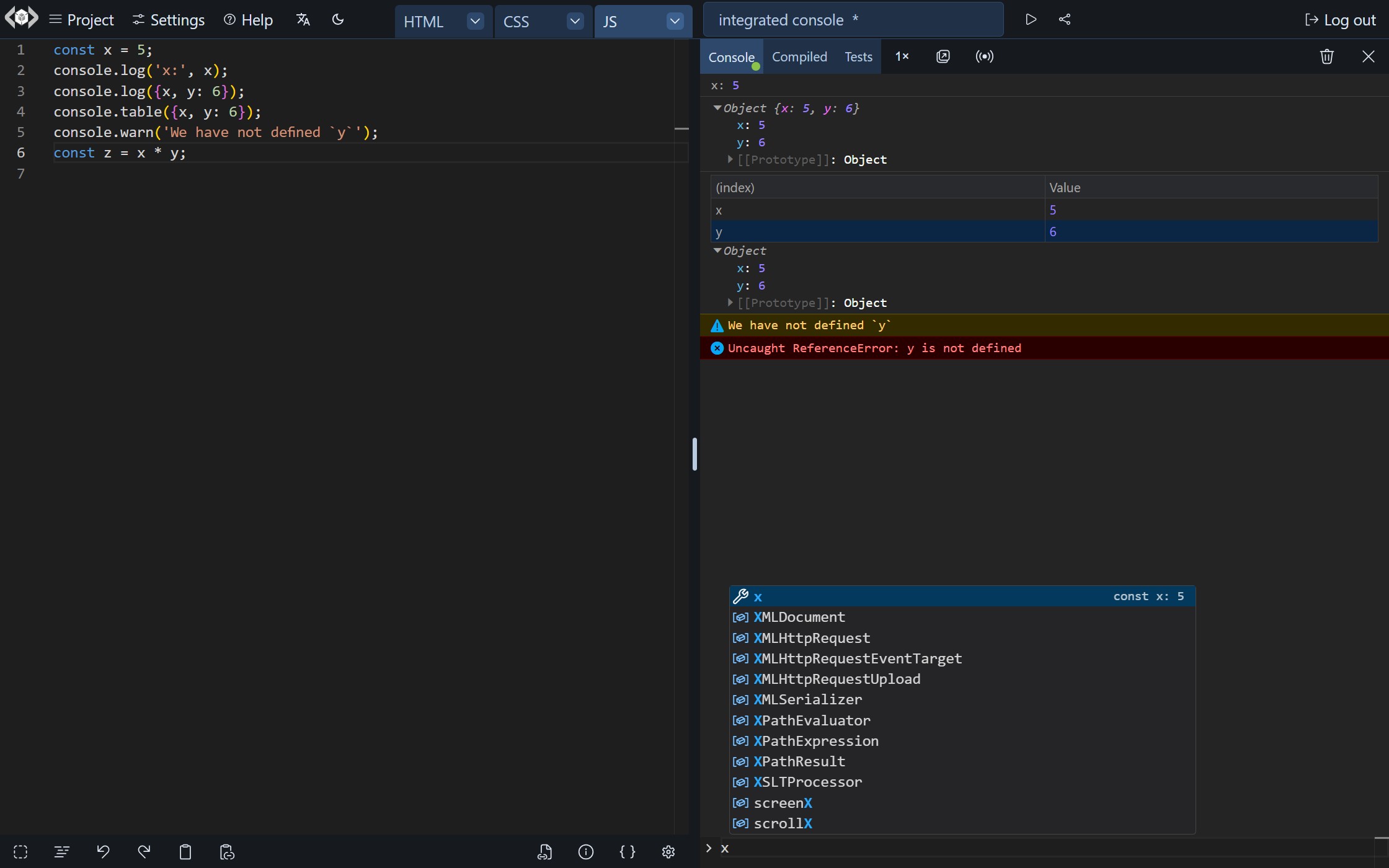
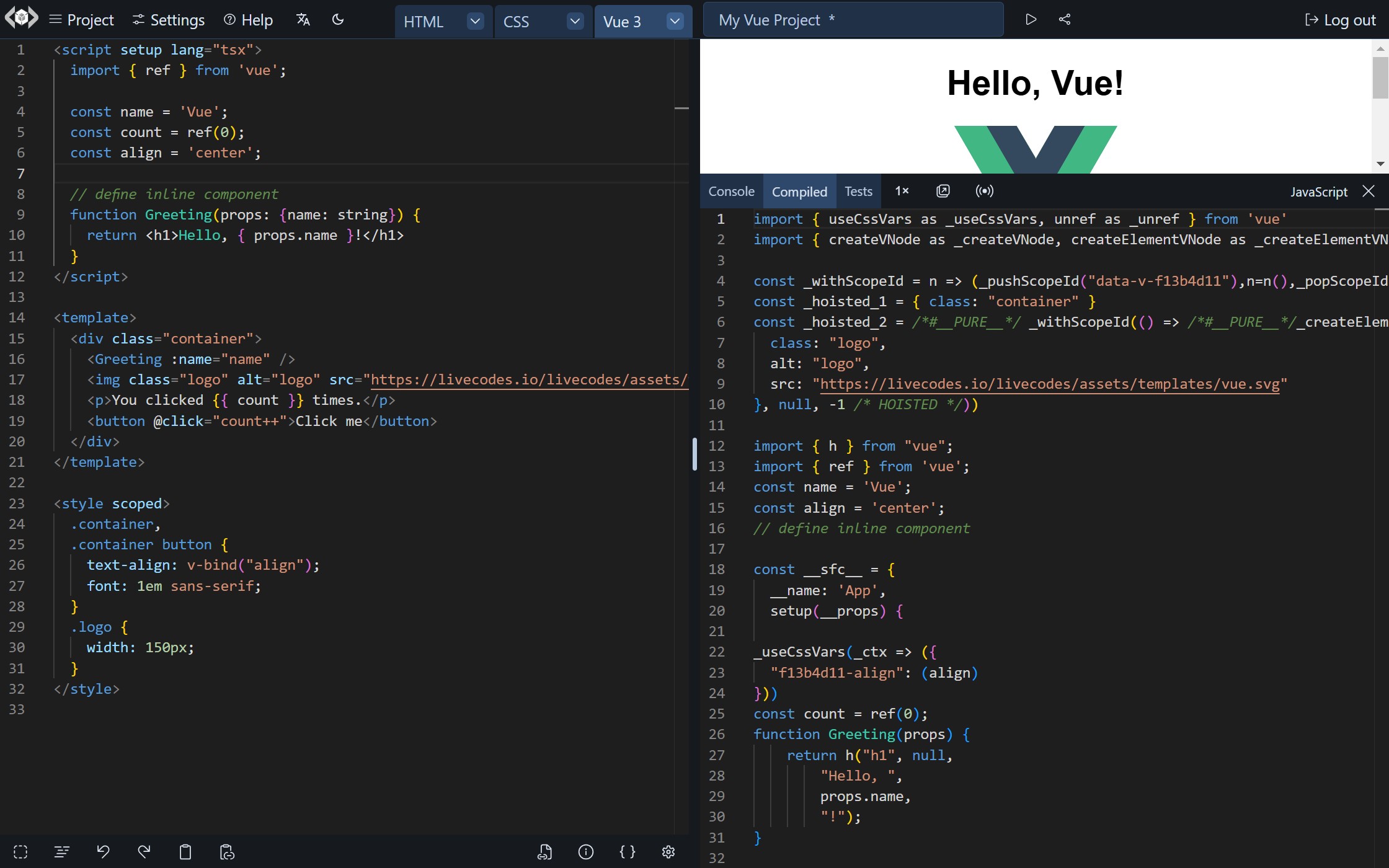
Psst. This is an interactive playground!
Try editing the code above and see the changes reflected in the result page.
Want a similar playground for your website?
import { createPlayground } from "livecodes";
createPlayground("#container", { template: "react" });
Code Playground That Just Works!
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
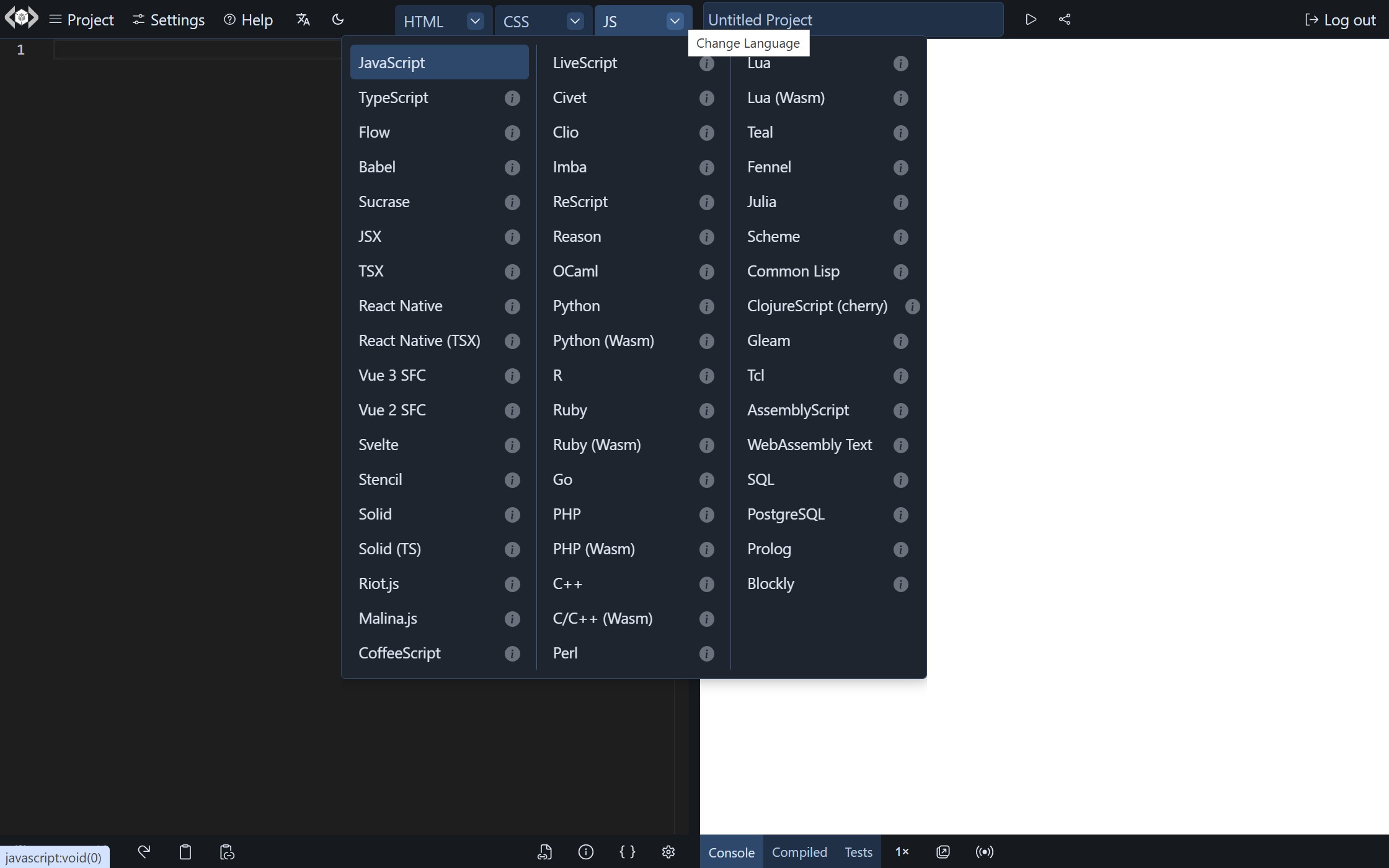
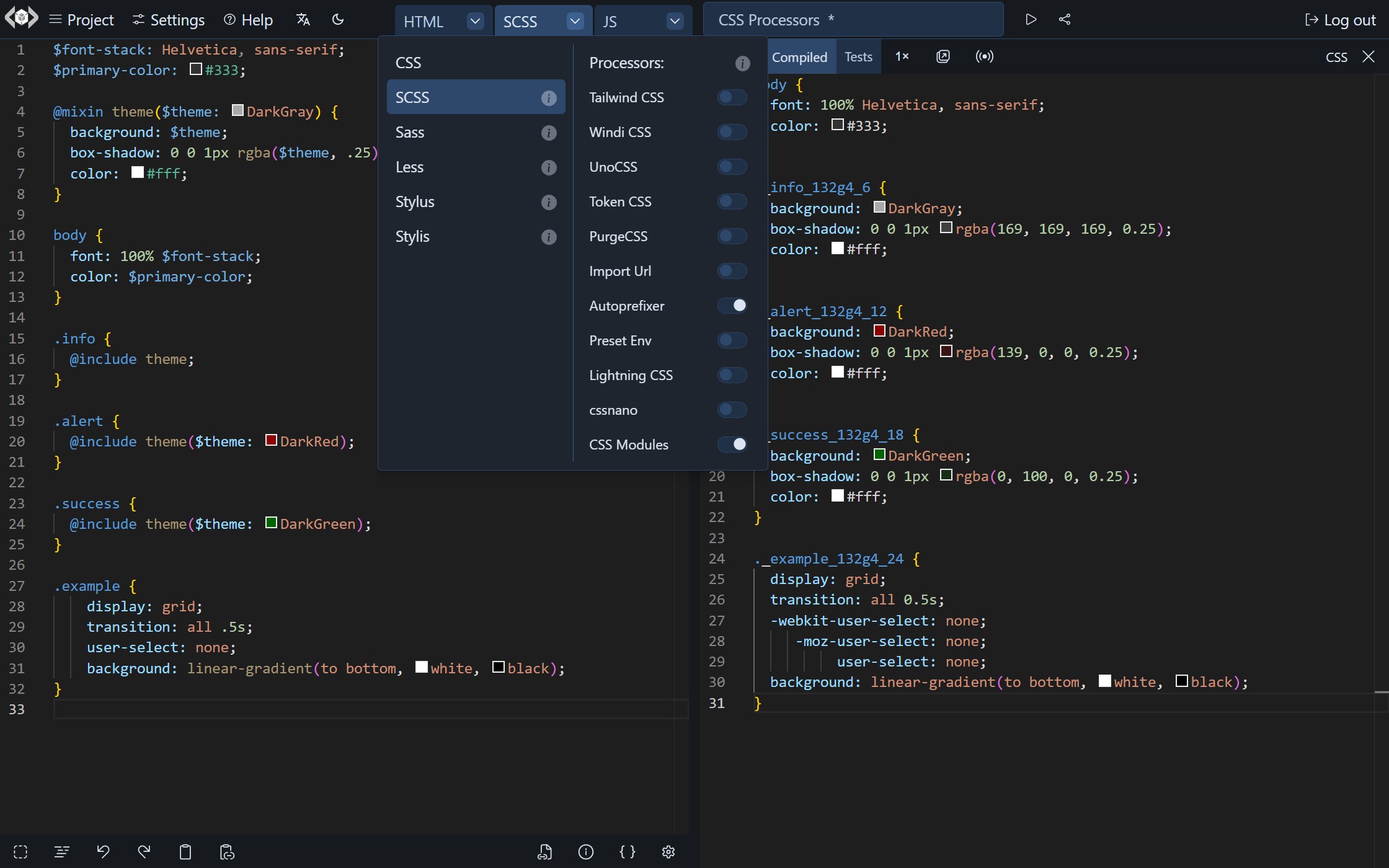
- 90+ languages/frameworks/processors
- Large set of features and integrations
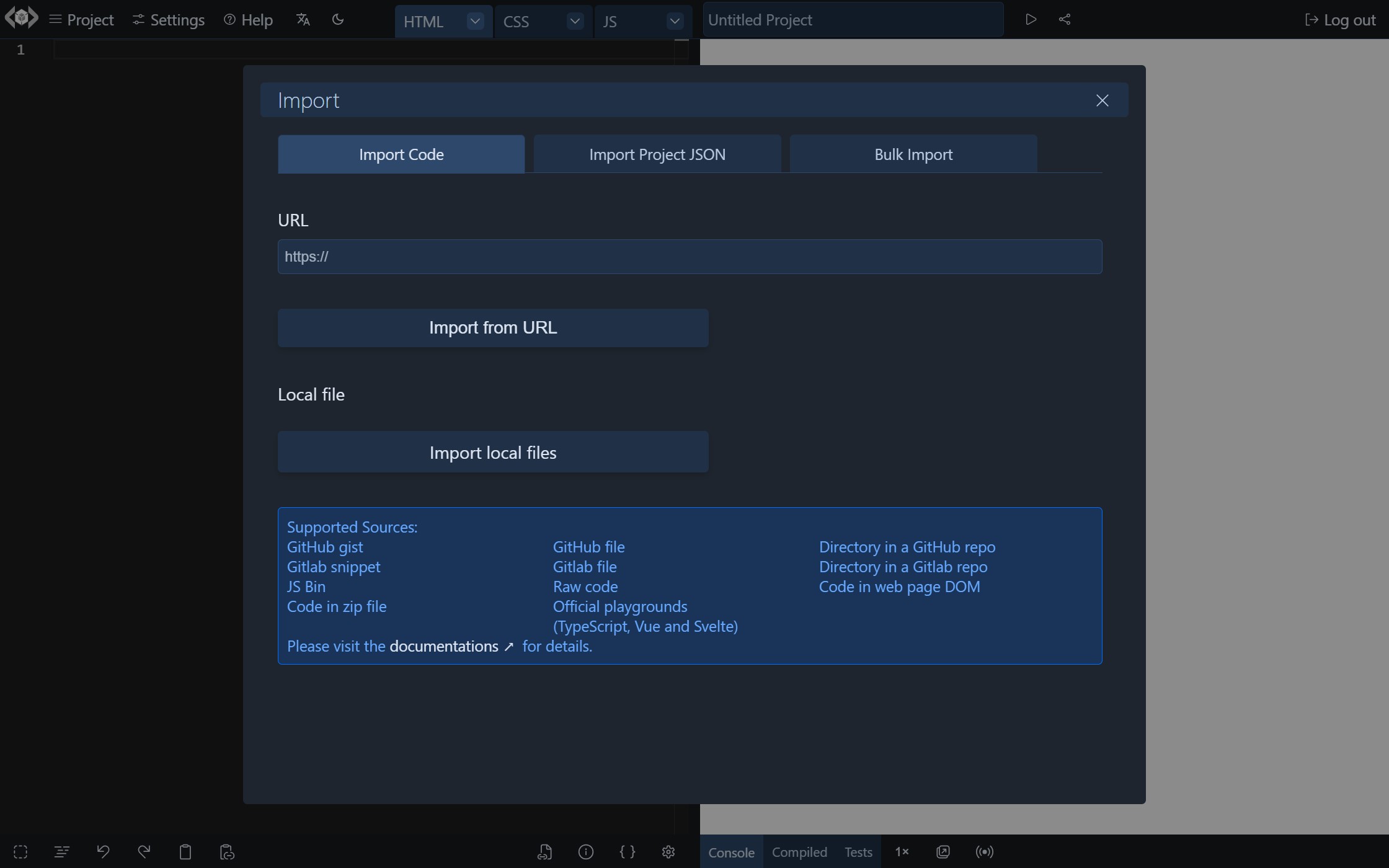
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
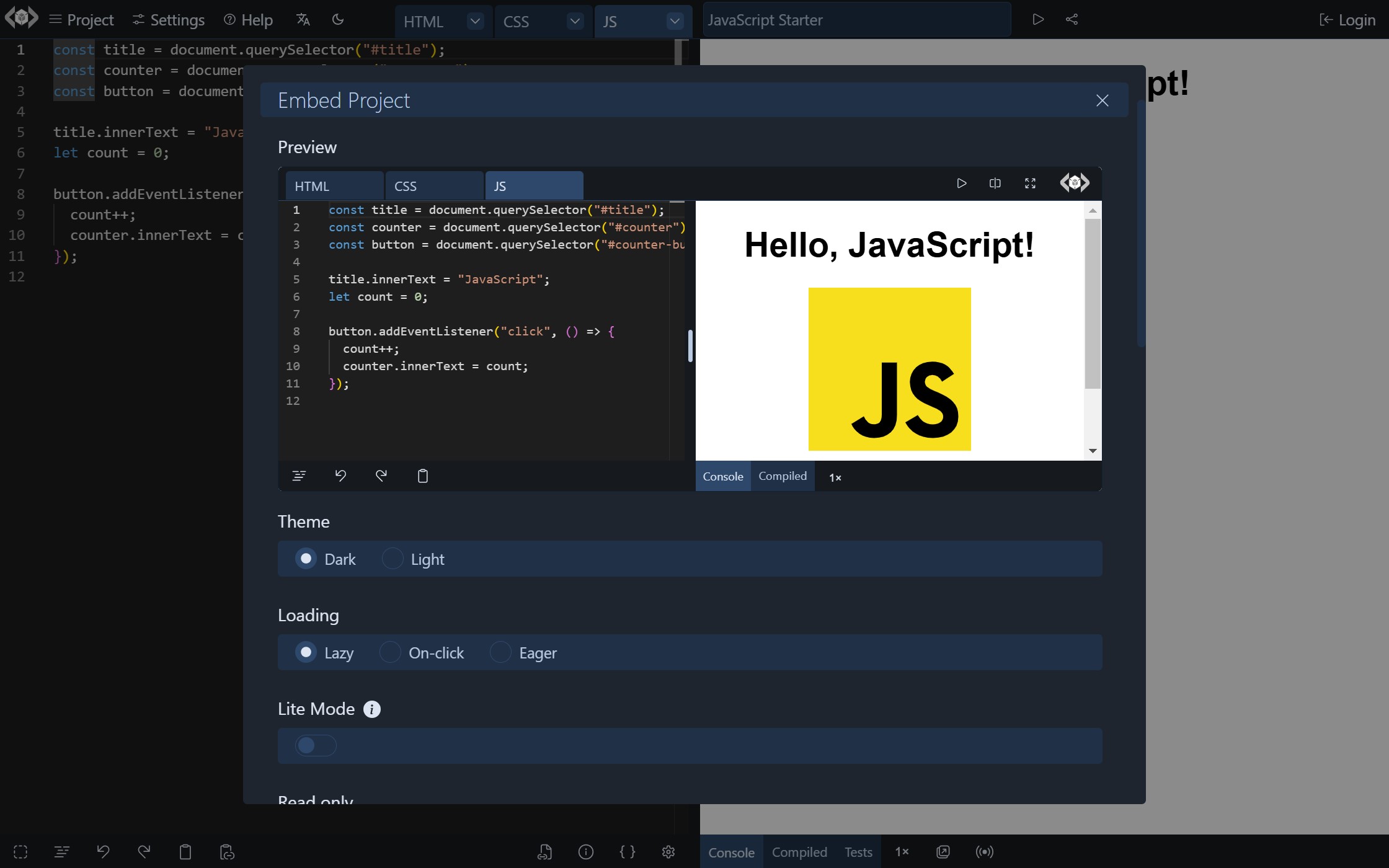
Do you want to embed it in a web page?
Add this code to your page:
<div id="container"></div>
<script type="module">
import { createPlayground } from 'https://cdn.jsdelivr.net/npm/[email protected]';
createPlayground('#container', {
params: {
markdown: '# Hello LiveCodes!',
css: 'h1 {color: dodgerblue;}',
js: 'console.log("Hello, from JS!");',
console: 'open',
},
});
</script>
* GitHub account is required only for features that use GitHub Integration.

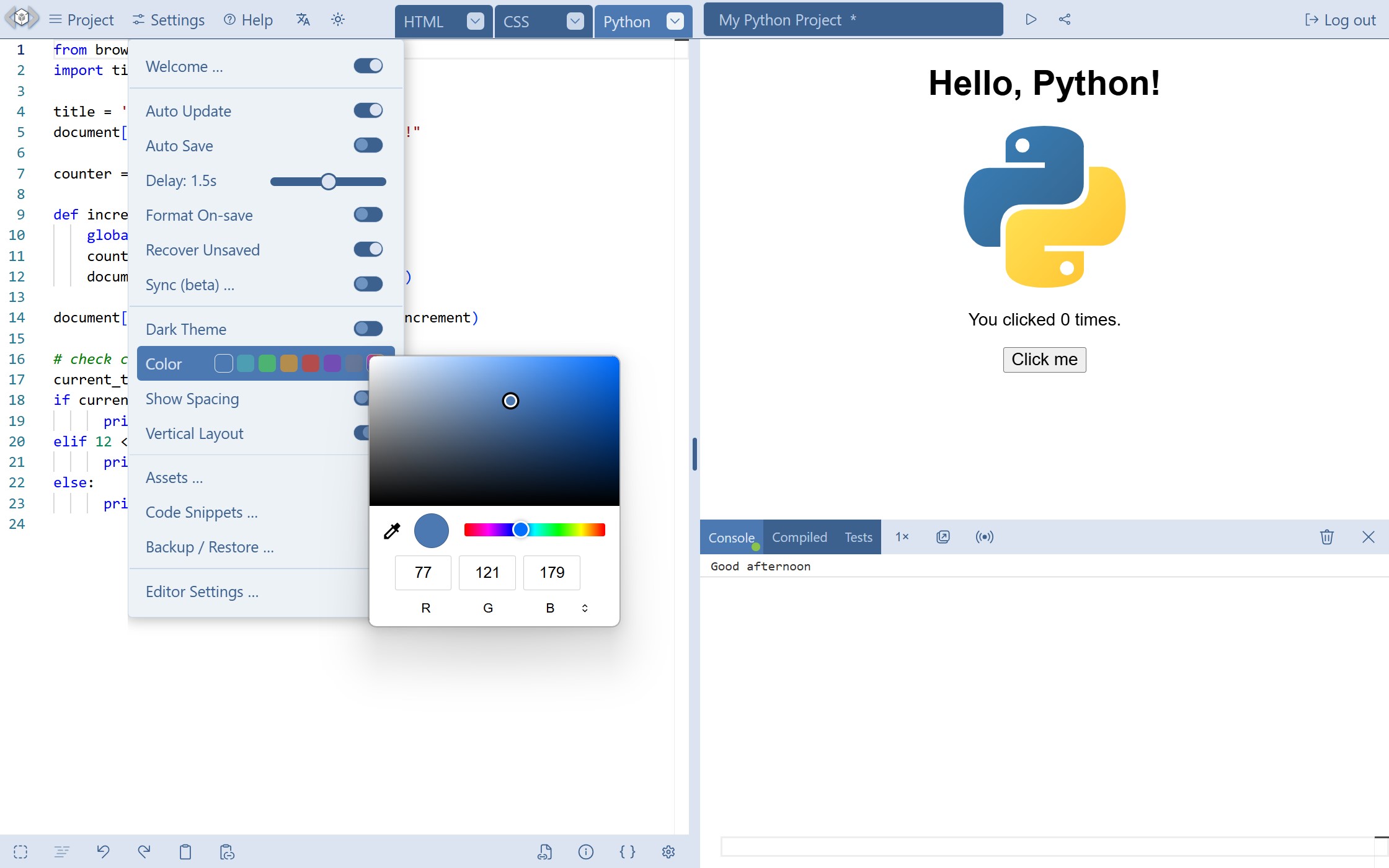
Feature-Rich
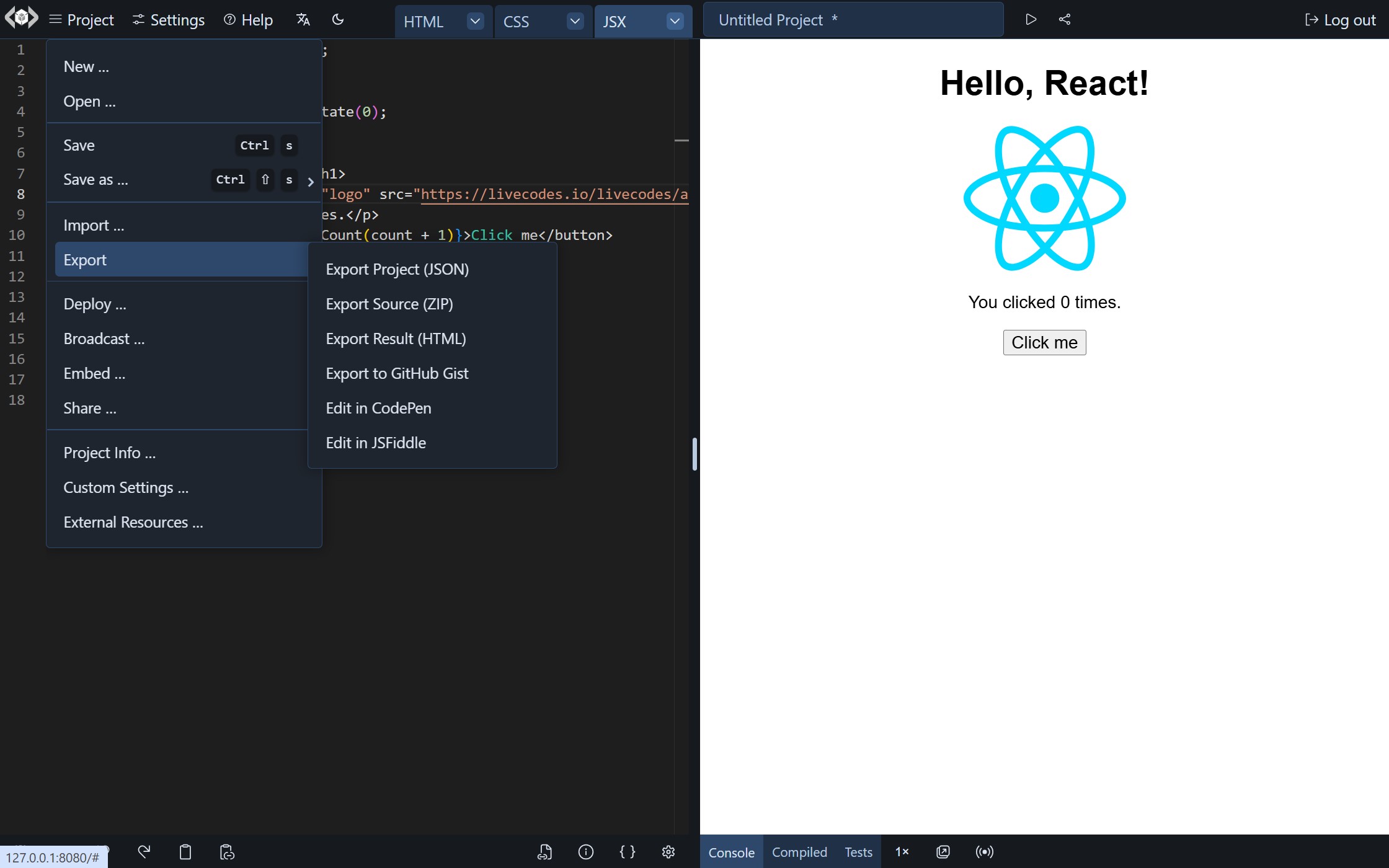
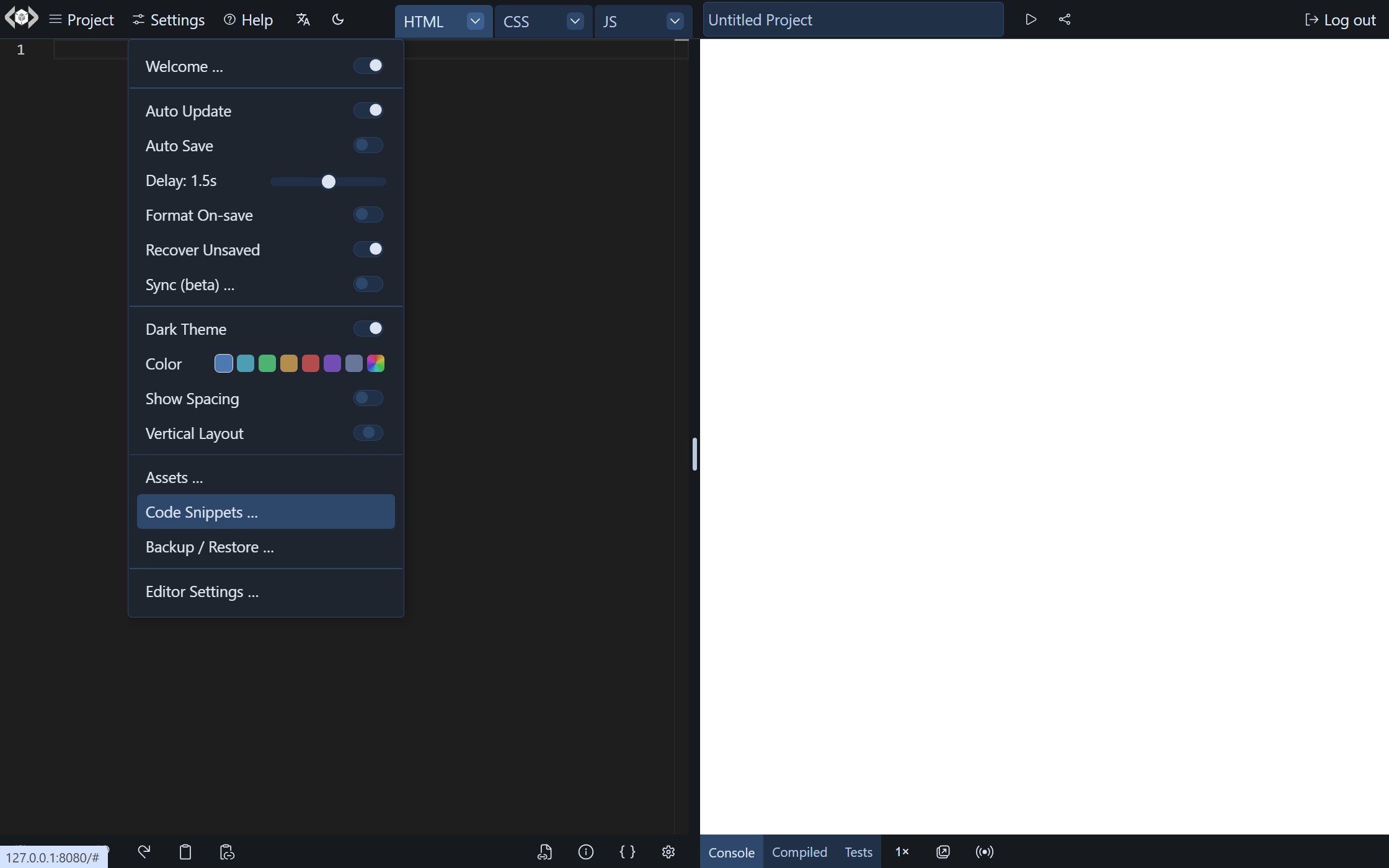
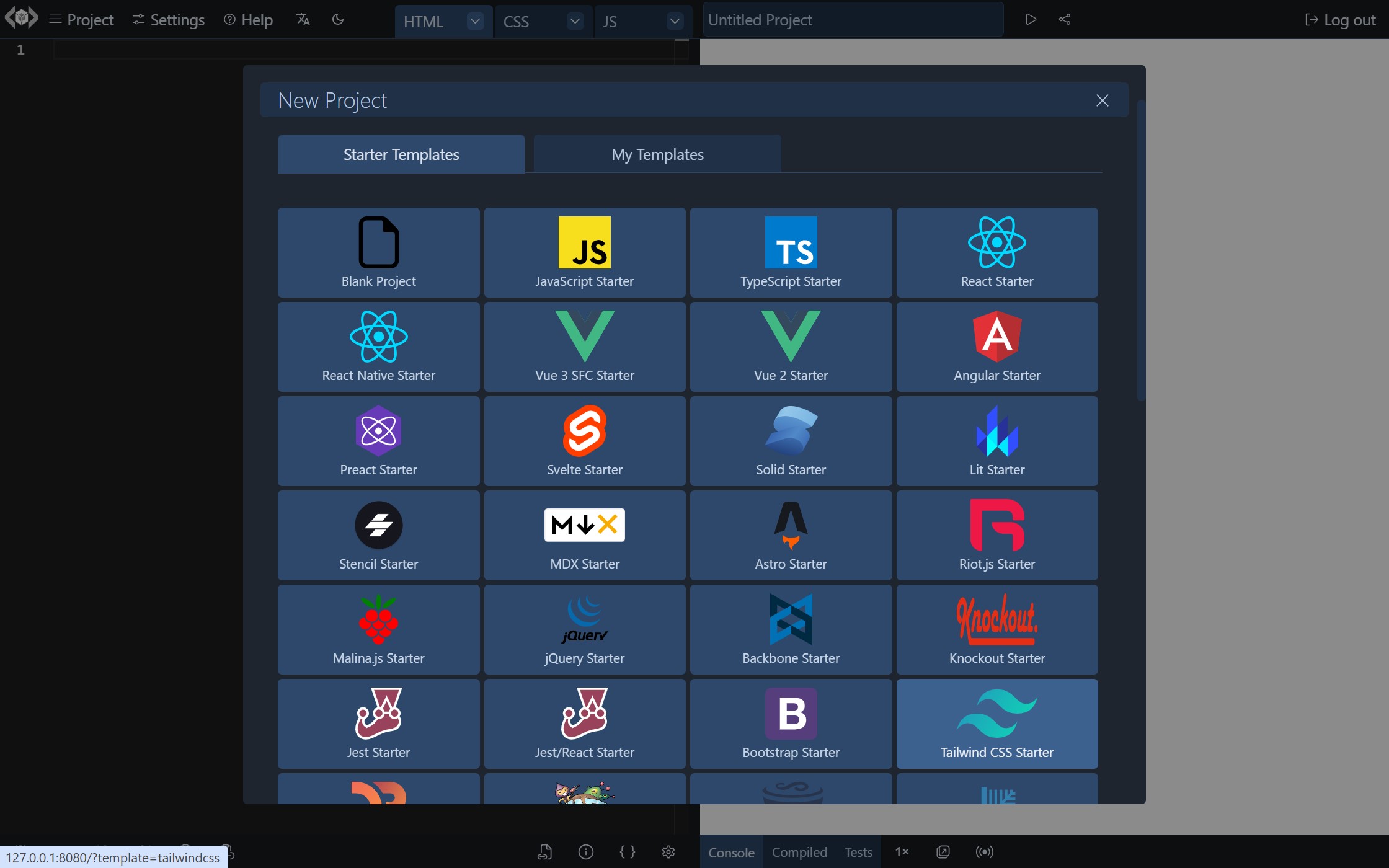
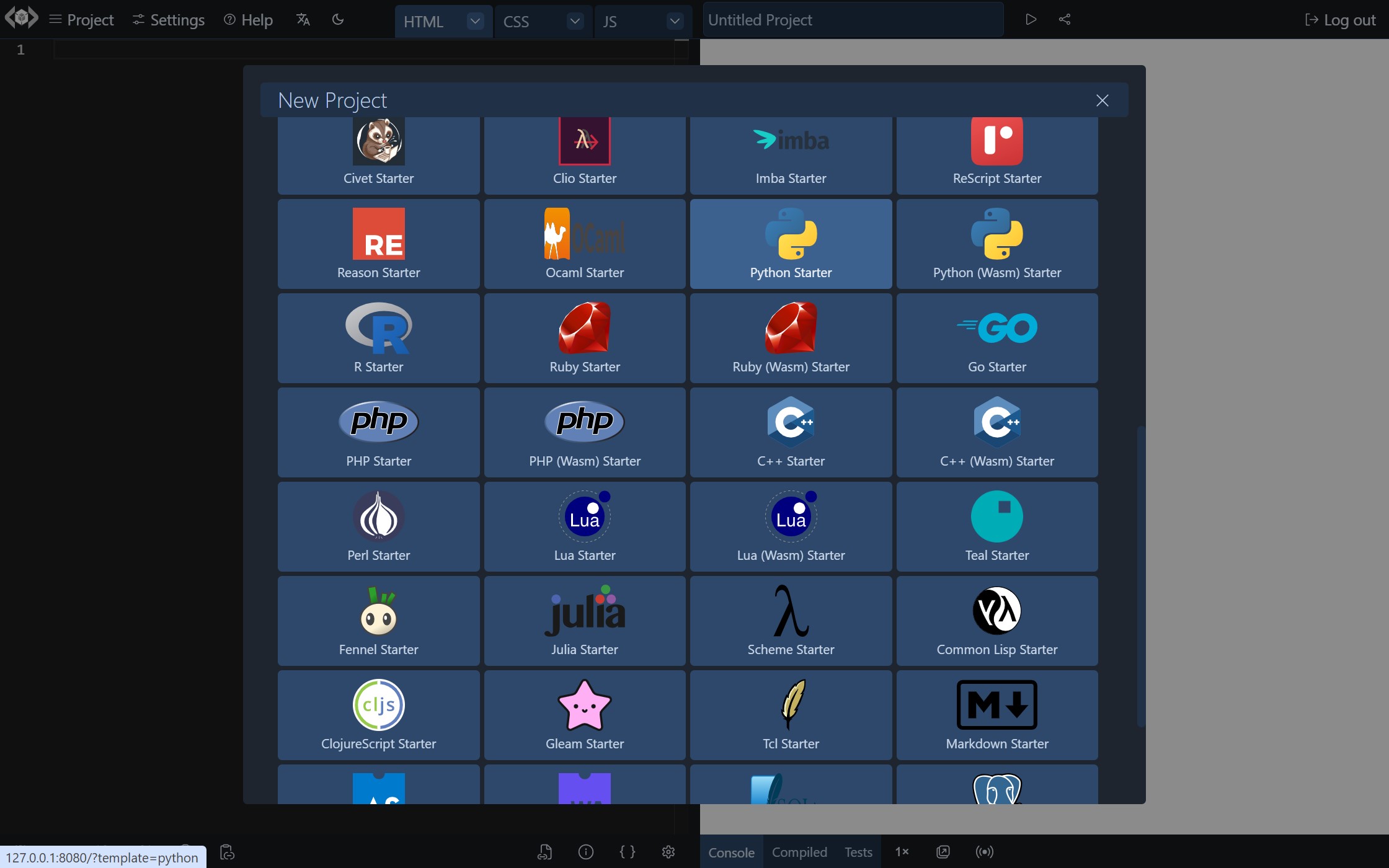
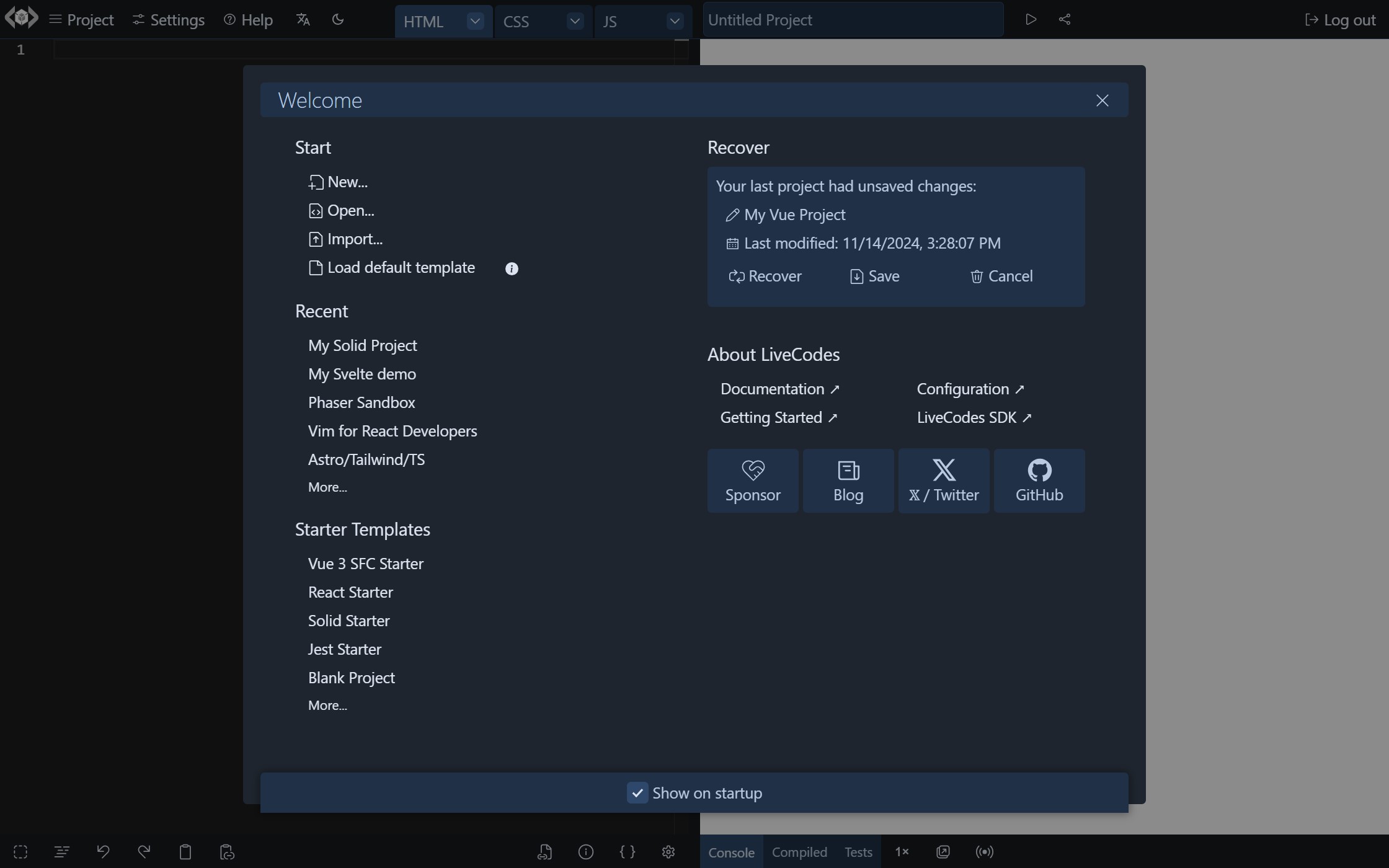
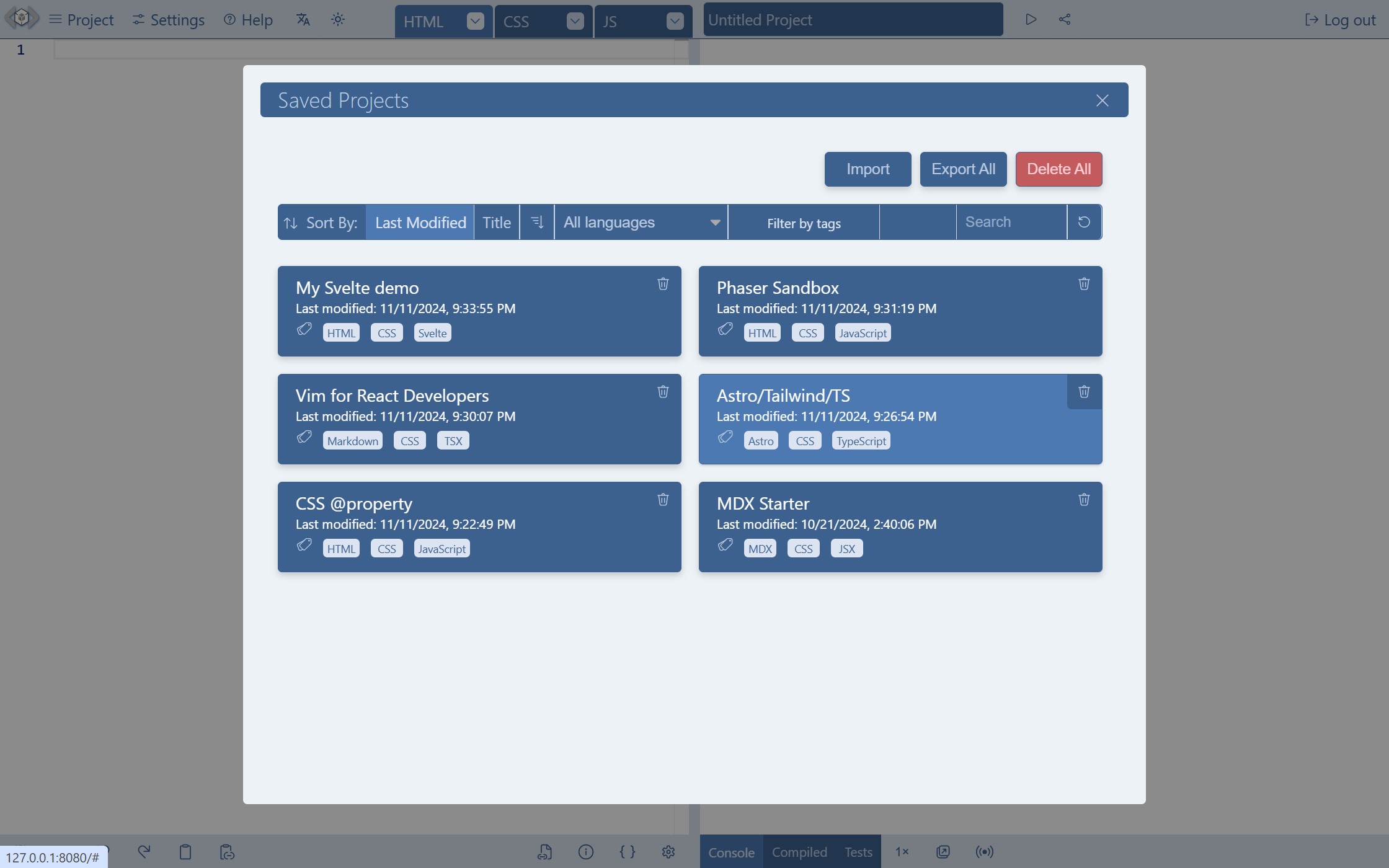
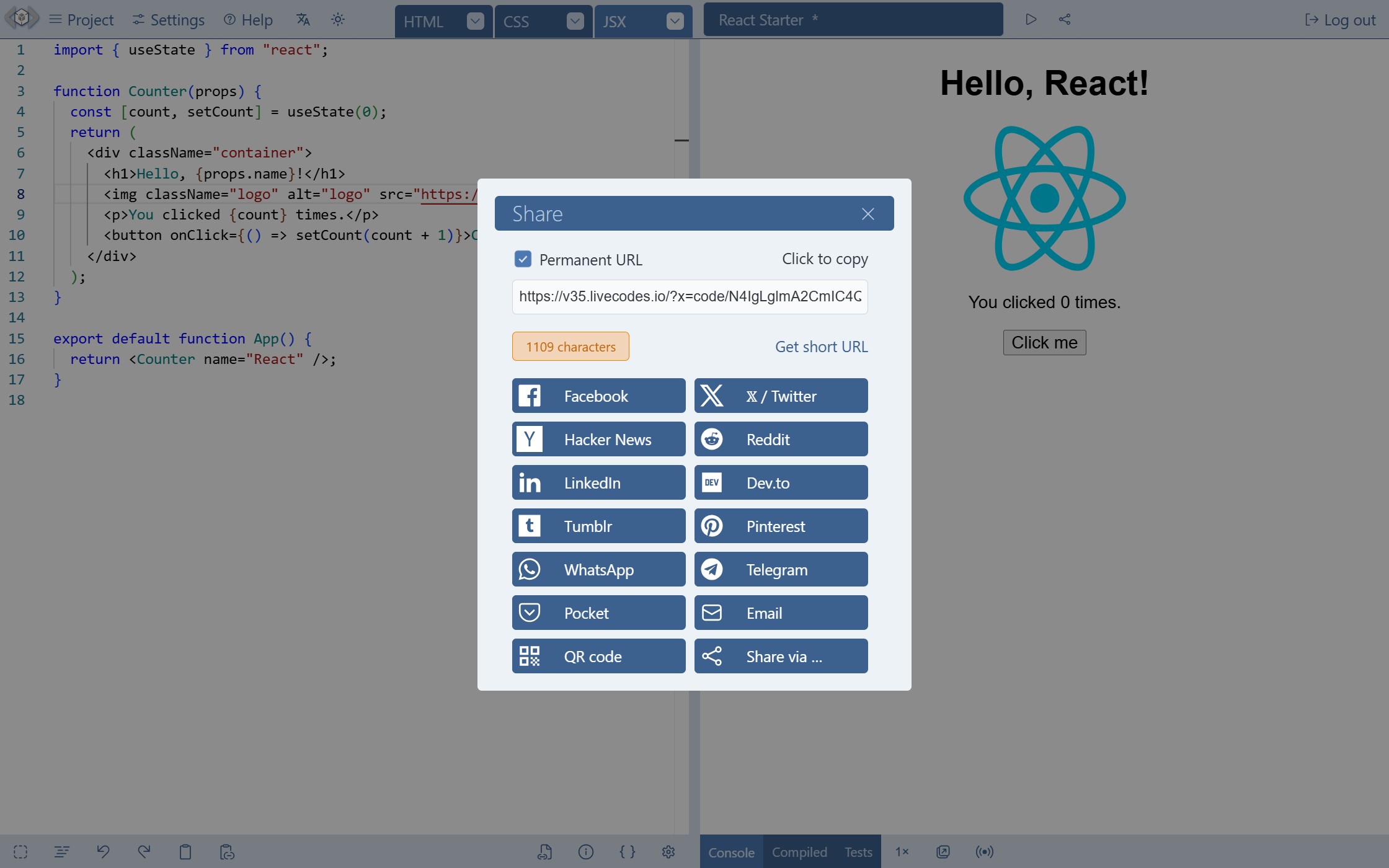
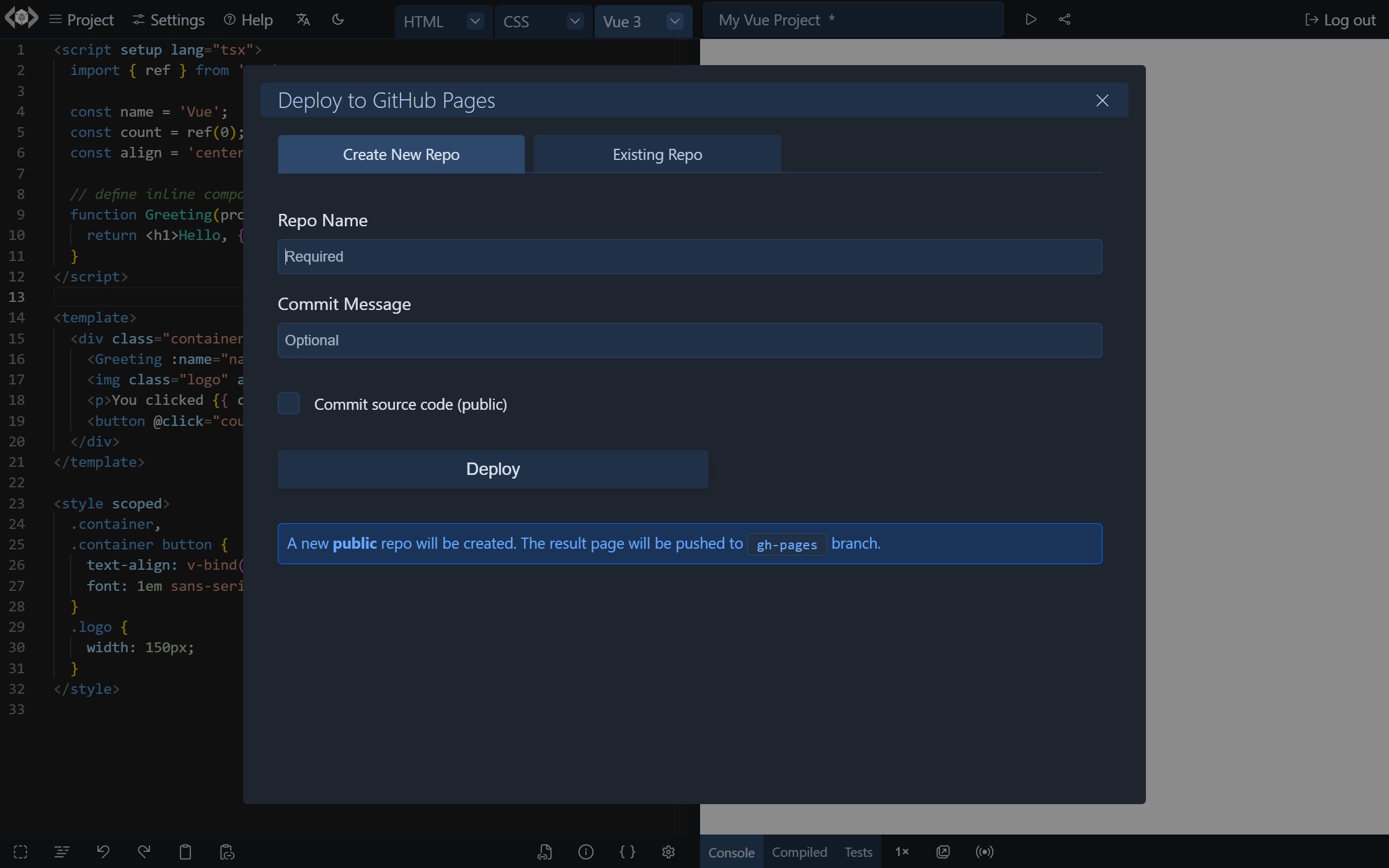
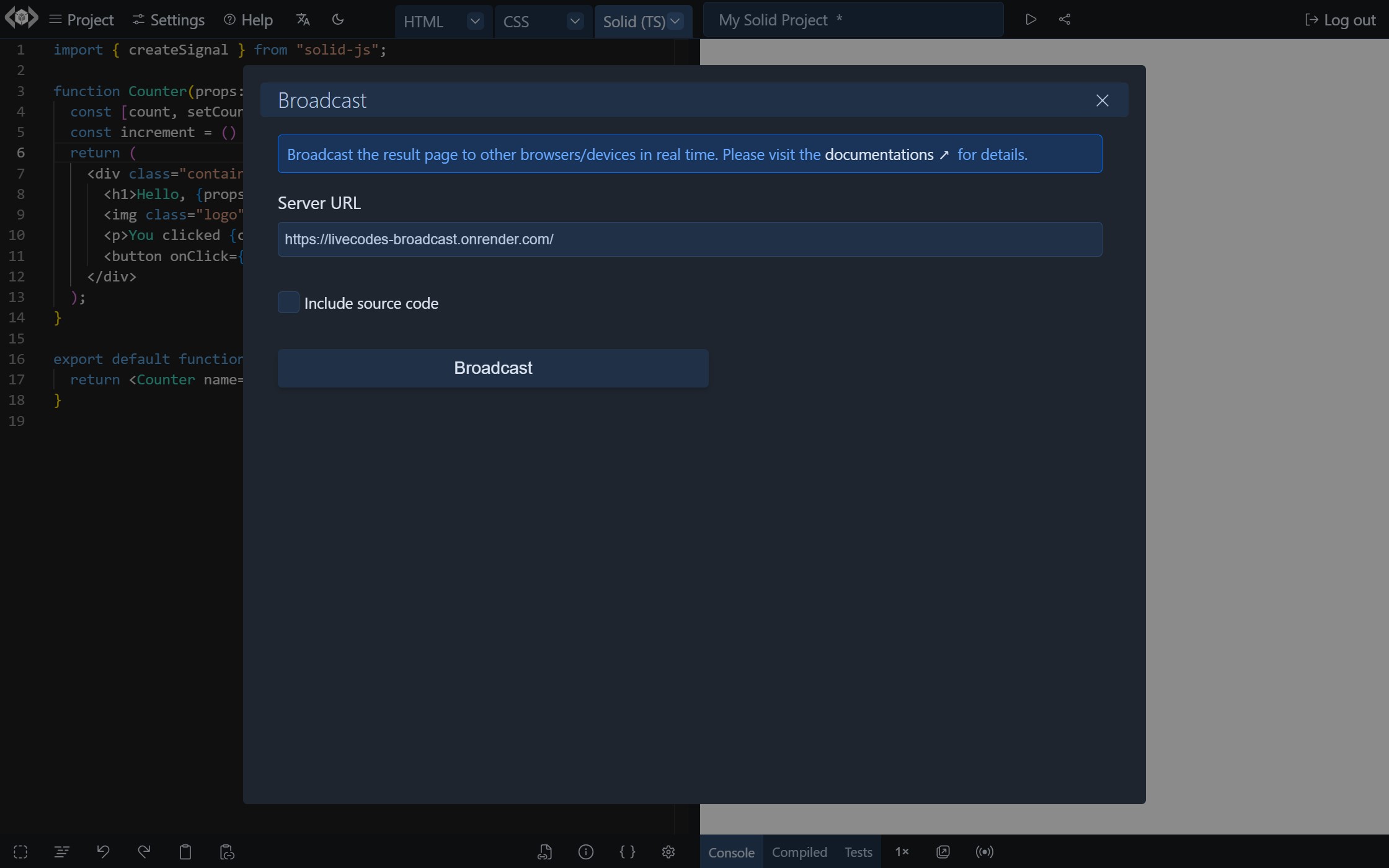
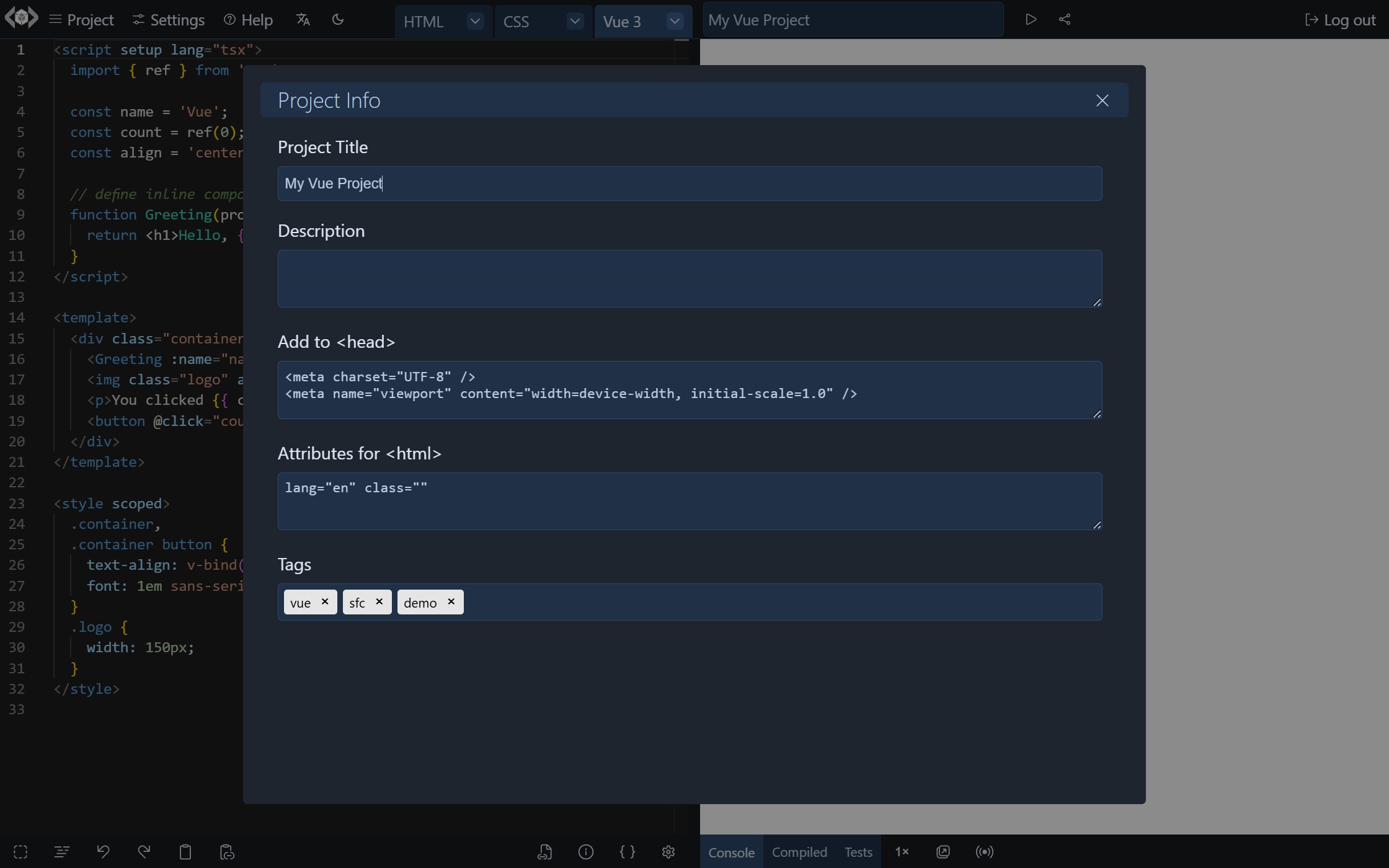
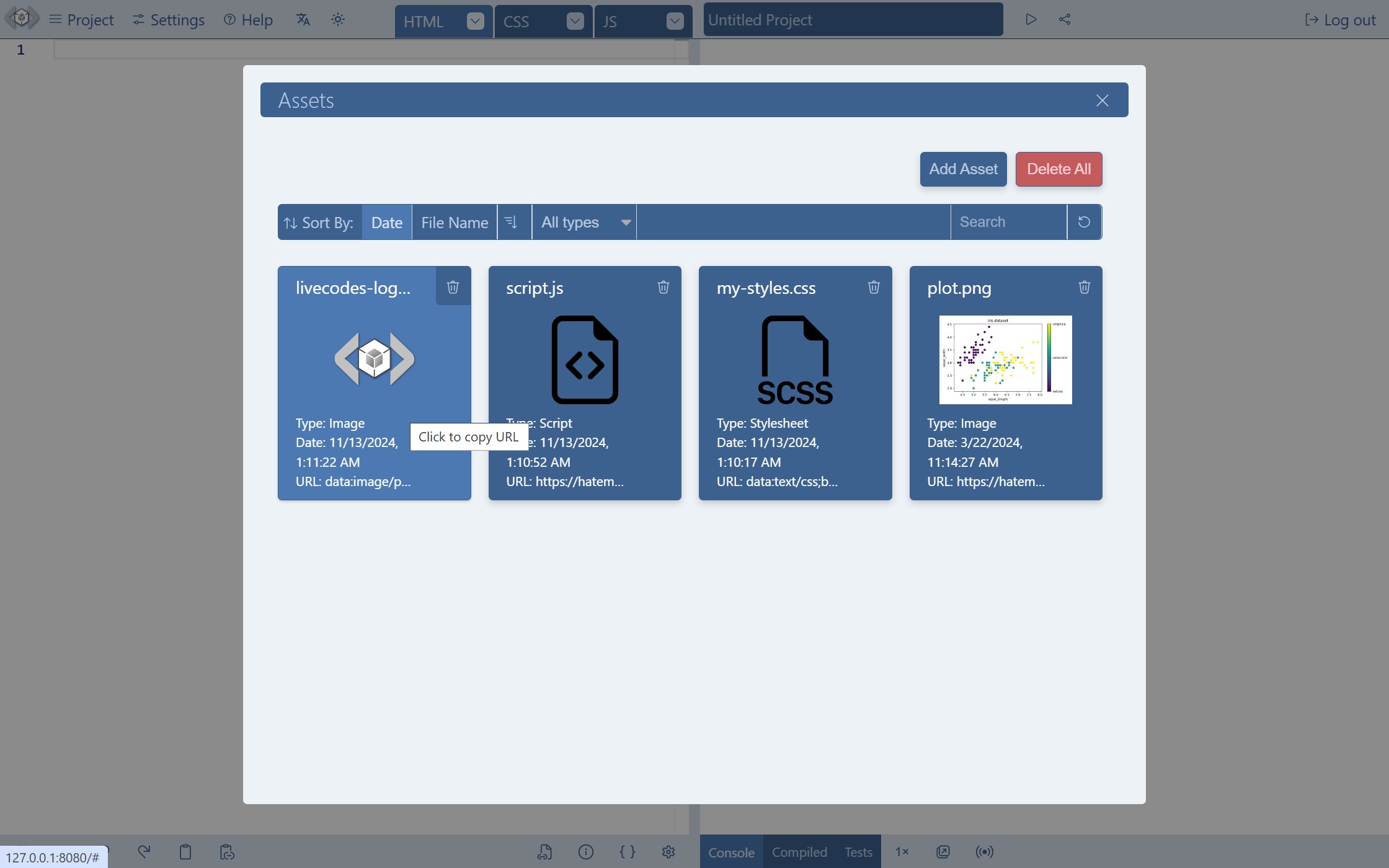
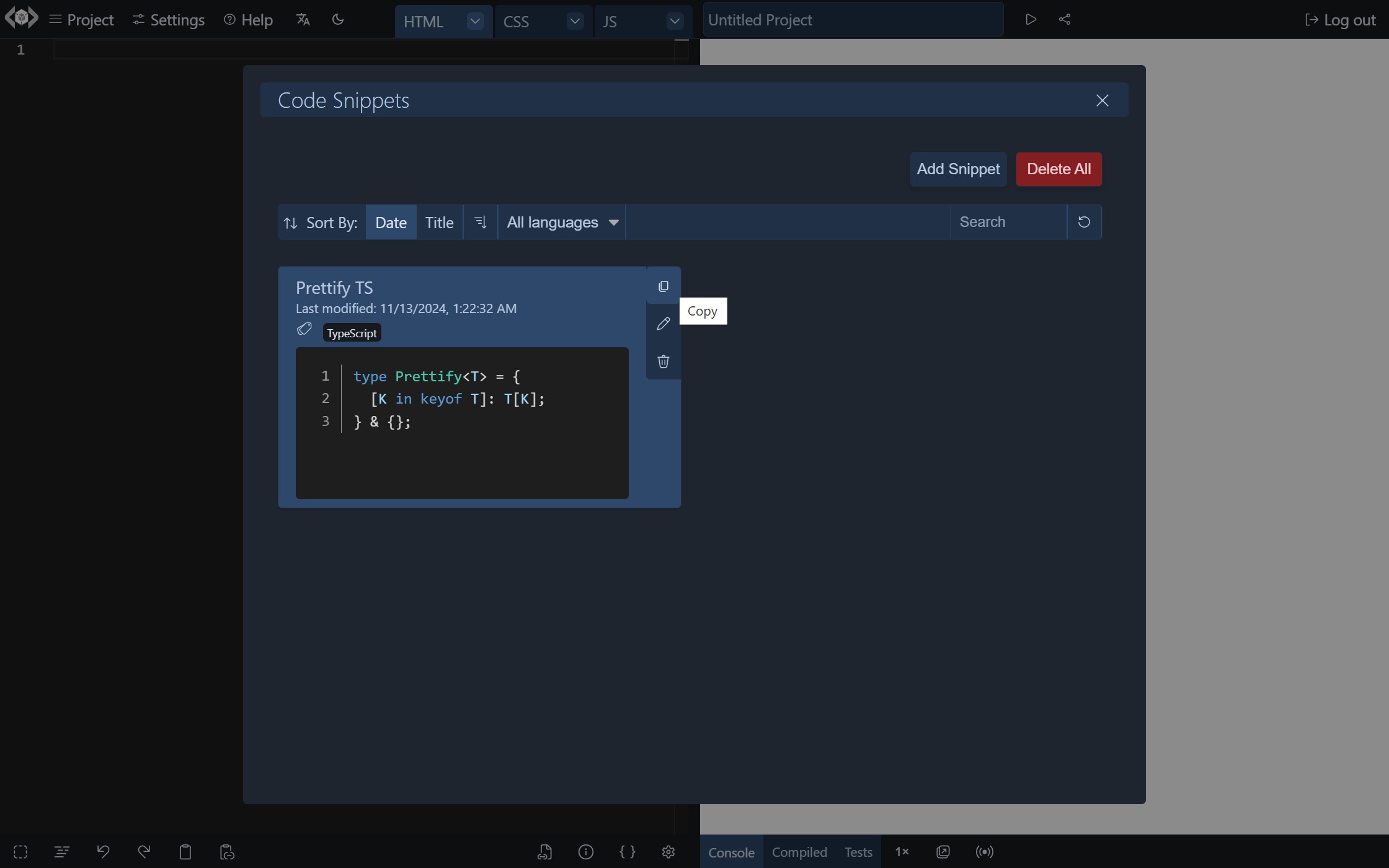
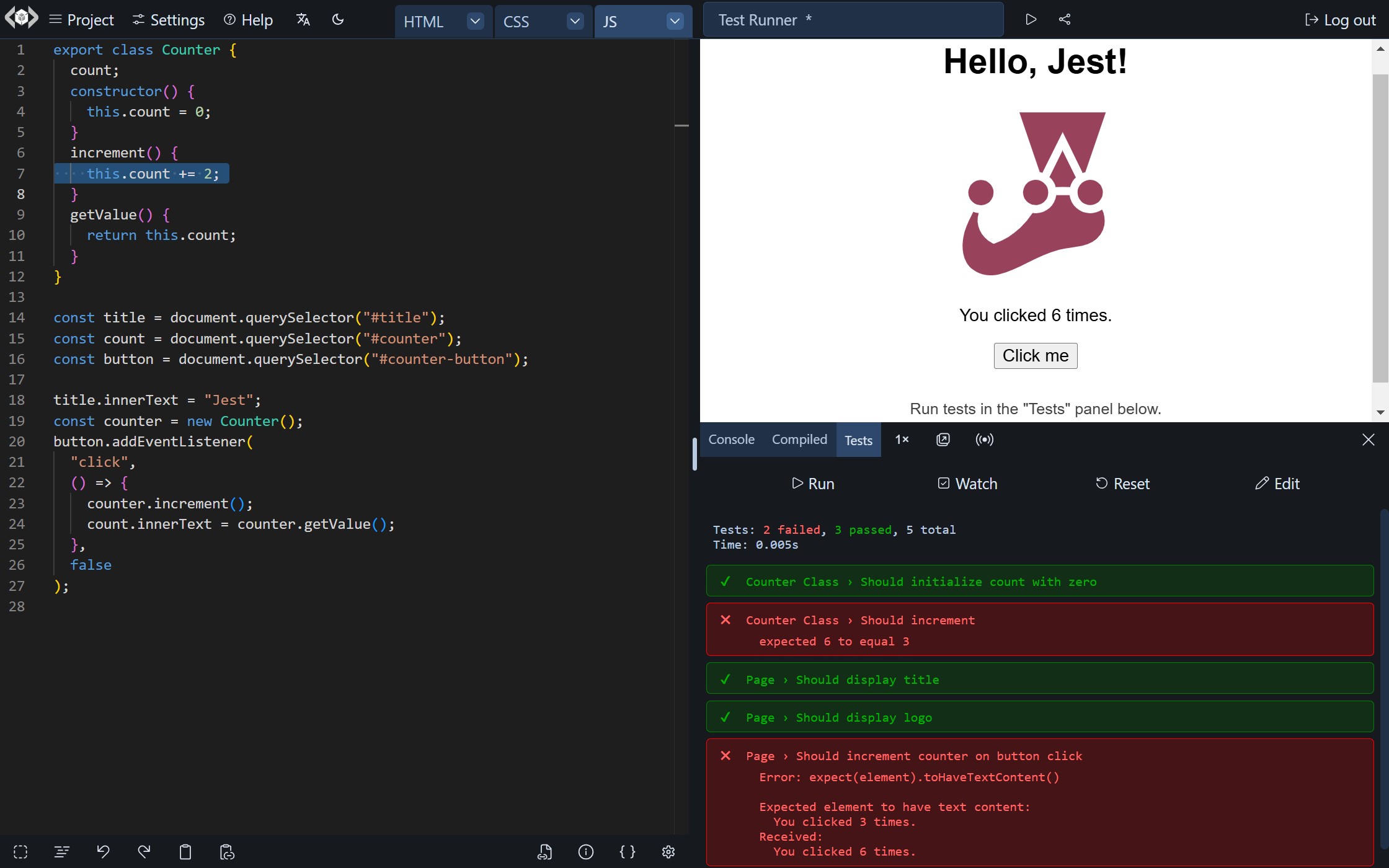
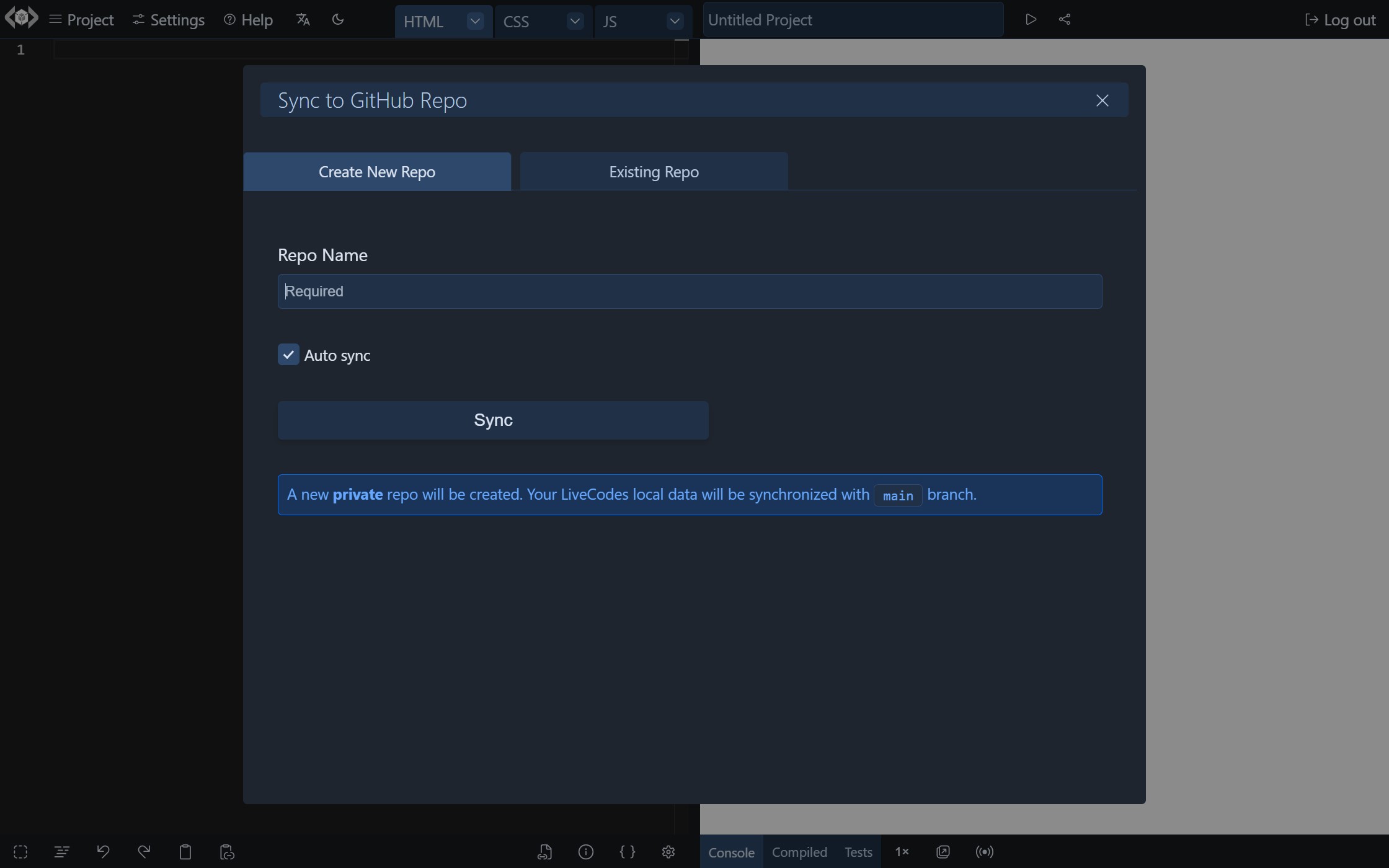
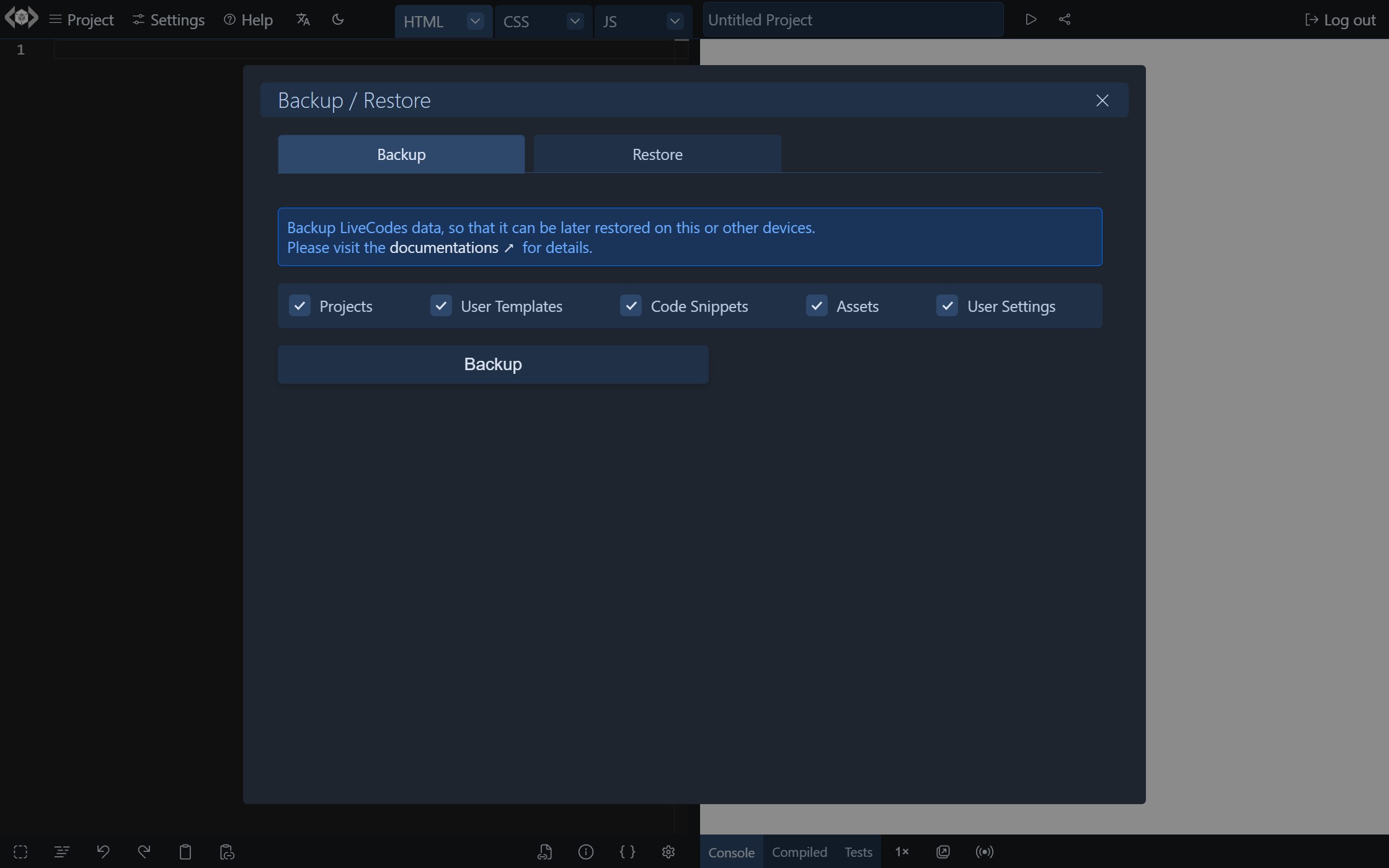
Supports 90+ languages/frameworks. TypeScript Support, npm Modules, Console, Compiled code viewer, Tests, Starter Templates, Save, Import, Export, Share, Deploy, Assets, Snippets, Backup/Restore, Sync, Broadcast and a lot more features. Features are downloaded only when used.

Client-Side!
LiveCodes runs in the browser, where all the processing/transpilation occurs, with no server rounds required. So, after the initial load, it becomes pretty fast. It can be hosted on any static file server or CDN. No npm installs. Just the browser!

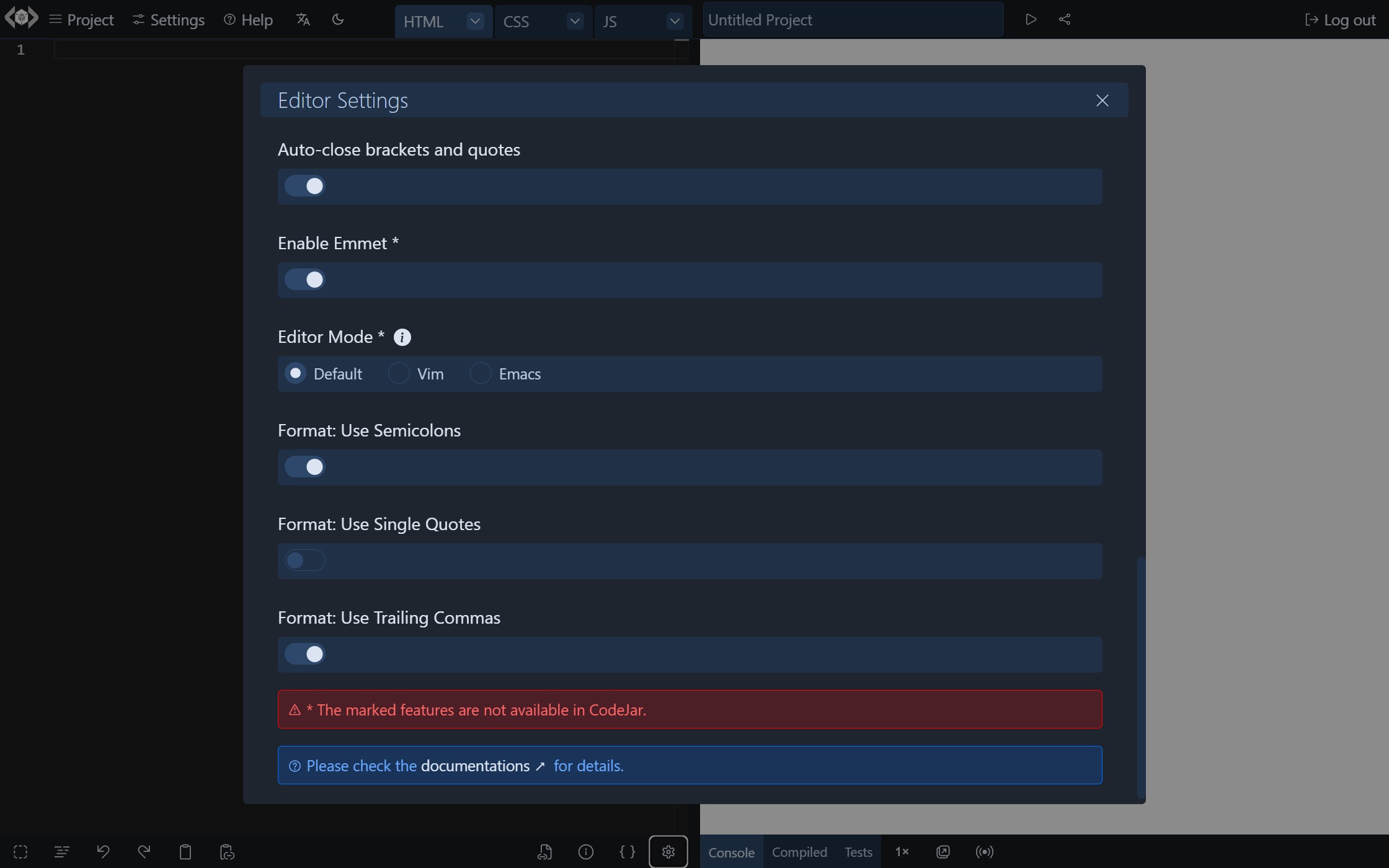
Powerful Editor
The code editor offers auto-complete, intellisense, code format, multi-cursor editing, Emmet support, Vim and Emacs modes, editor themes, customizable editor settings and more. The powerful Monaco editor (that powers VS Code) is used on desktop, and a touch-friendly editor is used on mobile.

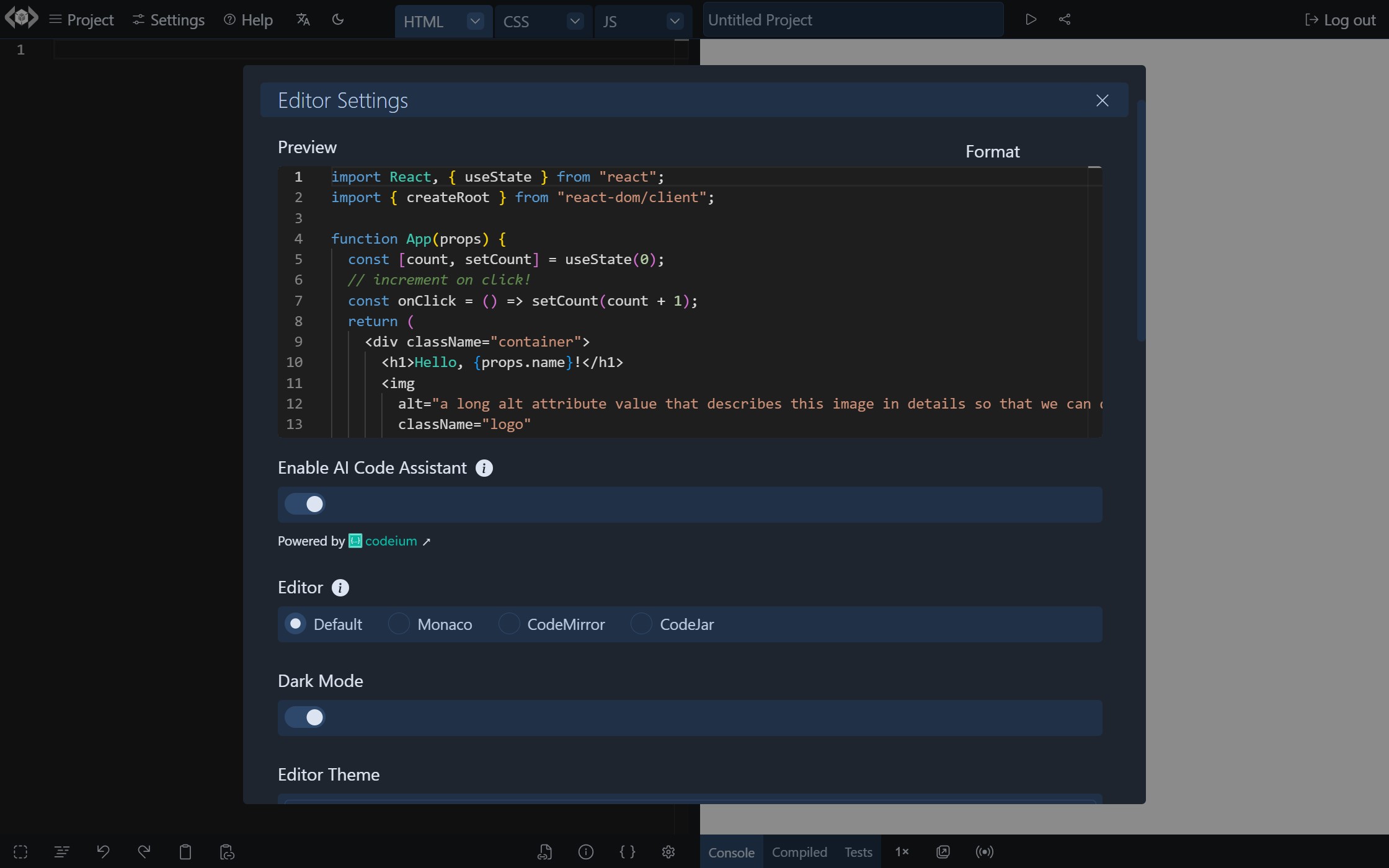
AI Code Assistant
Leverage the power of AI to help you write/learn code, using the free Copilot alternative. It understands the context of your code and comments to generate suggestions. It has a wide range of language support, and it works everywhere (in the standalone app, embedded playgrounds and self-hosted apps).

Mobile-Friendly
LiveCodes offers a great mobile experience. The responsive layout allows working on devices with different screen sizes. The touch-friendly CodeMirror 6 editor is used on mobile. Don't wait to be on your desk. Try your ideas on the go! And then share or sync your work across devices. You can even share using QR code.


Embedded Playgrounds
LiveCodes can be embedded in your web pages. Code can be easily prefilled. This is particularly useful for educational websites and for library documentations. It is secure and highly configurable. Intellisense is available even for custom libraries!

Developer-Friendly
It is easy to get started. LiveCodes is highly configurable (even by URL query params). The SDK facilitates embedding playgrounds and allows easy communication with them. The SDK is available for vanilla JS/TS, React, Vue and Svelte. There is also a headless mode for full control over the UI.

Documentations
Comprehensive documentations for features, configuration and SDK (including TypeScript types). Documentations are rich with code samples, live demos and screenshots. A gallery of usage examples is provided as a storybook.

Focused on Privacy
Projects are private by default. The code you write in LiveCodes never leaves your device, unless you choose to share, export or sync it. User data is stored in the browser. User code runs in a sandboxed environment. Security is taken seriously.

Free and Open-Source
LiveCodes is free, with no limits for use, no ads and no account required*.
Do you want to self-host it for commercial use? No problem! It is MIT-licensed 🎉
Please consider sponsoring LiveCodes ❤
The OSI logo trademark is the trademark of Open Source Initiative.
* GitHub account is required only for features that use GitHub Integration.